Do you want to know how to create a WordPress website with Brizy page builder? Stay tuned as we unveil the process in detail meanwhile using our Zakra theme.
Brizy is a WordPress page builder plugin that helps to build an appealing website. You don’t have to touch any code but simply use its versatile blocks and layouts. Further, Brizy also comes with modern customization features for creating unique sites.
Thus, if you’re confused about where, to begin with, Brizy builder, we’re here to help. We’ll give you a full guide to make a WordPress site with Brizy and Zakra.
What is Brizy Builder?
Brizy is a feature-rich WordPress page builder plugin. Like any other page builder, it allows creating a website in a visual way, without coding. It also comes with an innovative editor that fully supports drag and drop.

Moreover, the interface of Brizy is simple, lightweight, and features tons of elegant options. Hence, it’s not only easy but also fun creating pages using Brizy.
Brizy builder is comparatively new in the market, which was released in 2018. But due to its intuitive features, today it’s amongst the best WordPress page builders with over 70k active installations.
In addition to building pages, it even offers elements to customize and add dynamic content. It comes with 150+ pre-built widgets and templates. Similarly, you can choose from 4000+ icons to assemble the pages as required.
It has further advanced options for a custom header/footer, custom templates, pop-ups, and more. Hence, you get all kinds of options to build stunning pages on your WordPress site using the Brizy editor. Also, these modern add-ons make Brizy a great alternative to Divi, Elementor, etc.
Why Use Brizy Page Builder with Zakra? (Explained)
As mentioned above, Brizy page builder is one of the best WordPress page builders. It excels at its performance, speed, and provides simple ways to build a website.
Moreover, it’s a freemium plugin. So, you have the freedom to explore its awesome features without spending a dime. Talking about those features, here we have listed out some. These also explain why you should opt for Brizy page builder.
- Easy to use and customizable interface: Besides the drag & drop, the Brizy editor features options to add elements, set page layout, reorder blocks, and more.
- Versatile design elements & templates: Even with the free version, Brizy supports many elements and over 500 premade block templates.
- Supports a custom template for various theme parts: Hence, you can add dynamic content to your site making it more functional.
- Unlock more features with Brizy Pro: As much as you have useful options in its free version, you can always expand them. There are different reasonable pricing plans for Brizy builder pro that you can choose as per the requirement.
Now, after knowing about Brizy, let’s learn about Zakra. It’s also the theme we will be using for the process.

The powerful and multipurpose Zakra theme has unlimited options for creating a site. And further, the theme is fast, secure, and SEO-friendly. You can jumpstart your web experience with its one-click demo importer. After that, you can easily 100% ready websites that are compatible with Brizy.
Furthermore, you get flexible options of customization with which you can design the site of your dream in no time. Thus, using Brizy and Zakra would be a great choice for creating any type of WordPress site.
How to Create a WordPress Website with Brizy and Zakra? (Step by Step)
For setting up a WordPress website, you’ll need the following things:
- A domain name
- Hosting Provider
- Installation of WordPress
Note: We already have a comprehensive article on how to create a WordPress website, so we’ll skip these things and go straight and focus on Elementor. You can go through that tutorial to ease up the process.
Once you have set up your WordPress website using the domain, hosting, and WordPress itself. The next thing to do is install Brizy.
Step 1: Install Brizy Builder Plugin
As a freemium plugin, Brizy builder is available for both free and premium versions. In this article, we will be using the free one. You can easily install it from your WordPress website itself.
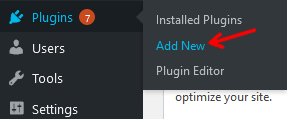
Firstly, head over to ‘Plugins’ >> ‘Add New’.

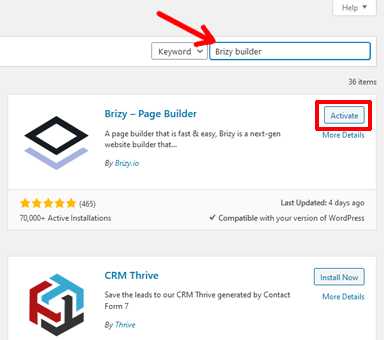
A list of plugins from the WordPress Plugins Directory will appear on your screen. Then, search for ‘Brizy Builder’ using the bar at your top right and the plugin will show up.
Click on ‘Install Now’ and then the next step would be to activate it. For that, click on the ‘Activate’ button that appears right after you install a plugin. And there you go, Brizy Builder is successfully installed on your site and all ready to use.

Afterward, you can see the Brizy icon on your dashboard sidebar too. As you continue you can always check its plugin folder for version reference & other updates.

The mentioned process was just one of the ways to install a WordPress plugin. If you want to learn more, click here.
Step 2: Install Zakra WordPress Theme
There is an utmost need for a theme for any WordPress site. Thus, to create a WordPress site with Brizy, you will need a WordPress theme, to begin with.
But, you have to make sure the theme or templates you’re using are compatible with Brizy. This would help to create and set up your website from scratch without any hassle. In every way, Zakra is a perfect theme for it and we mentioned that above too.
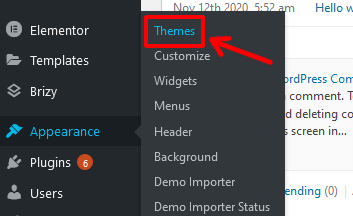
For the installation, navigate through ‘Appearance’ >> ‘Themes’ on your WordPress admin dashboard.

Then, go to ‘Add New’ and search for the Zakra theme. Click on the ‘Install’ button and activate the theme.

If you have any confusion, you can go through this step-by-step guide on installing a theme. You’ll also explore more ideas & methods besides the one we just explained in this step.
Importing Starter Sites with Zakra:
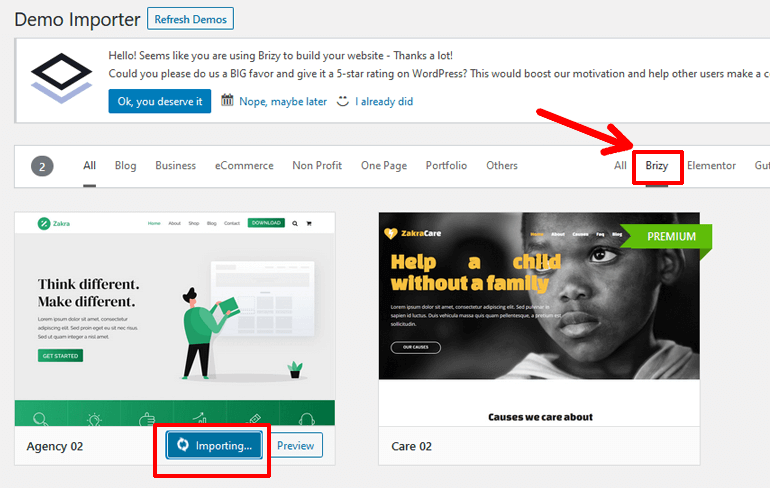
Once you’ve installed & activated Zakra, you’ll have to set up the ‘ThemeGrill Demo Importer Plugin’. You can simply click on ‘Get started with Zakra’ and it will redirect you to the demos page.
There, you can check out the available demos compatible with Brizy and import the one you like. To do that, simply hover your mouse on the demo and click ‘Import’. Likewise, there is also the option of ‘Preview’ that allows you to have a look before importing.

Adjusting the basics with WordPress Customizer
Right after you’ve installed the theme & imported the demos, you can use WordPress Customizer. It comes with plenty of options to customize the basics of your site easily.
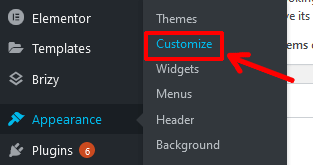
For instance, you can change header text color, background images, widgets, and other widgets settings using the customizer. To do this, just navigate to ‘Appearance‘ >> ‘Customize‘.

The WordPress customizer page opens up with various theme customization options. You can use them at your convenience to change the design & layout of your website. All the changes you made will be clearly visible on the right side of your screen.

In case, you want to know more about modifying your website using WordPress Customizer, please check our blog: How to Install & Customize Zakra Theme to Make a Pro Website?
Step 3: Create a Page with Brizy
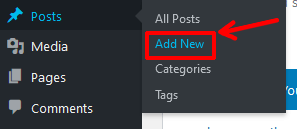
Now after you’ve already set up Brizy and Zakra, we head to creating the first page for your website. This step is pretty simple, just hover onto ‘Pages’ >> ‘Add New’ on your admin panel.

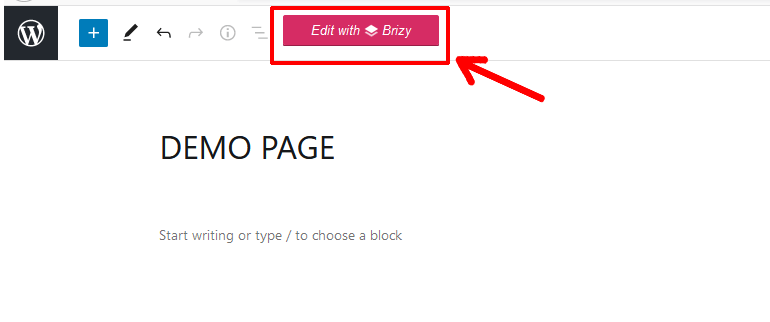
Then, give the created page a proper title and go to the ‘Publish’ button to publish the page. Afterward, click on ‘Edit with Brizy’ that will be on the upper side of your screen.

The default Brizy Editor will open up. To use the theme layout, click on ‘Page’ and select ‘Default’ under the Page Template section. With this, the created page will load into your theme.

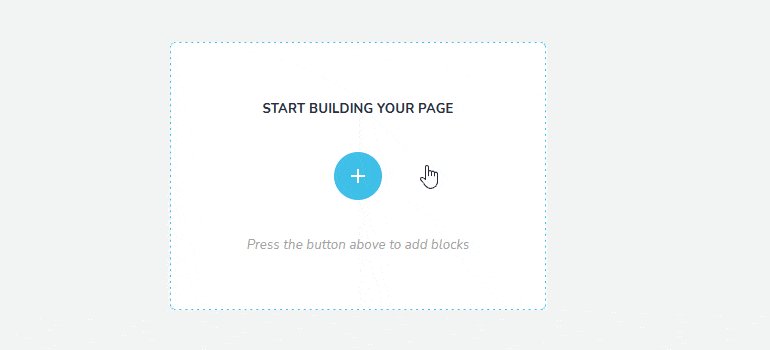
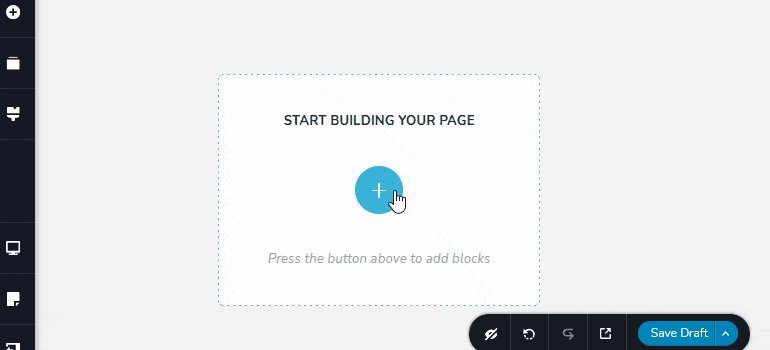
Now, as the editor uses the concept of blocks, you can start building adding blocks to your page. Press the (+) button and a series of pre-made blocks appear. The editor even allows the templates in both light and dark themes.

After you choose the template & theme, simply click on it and it will appear on the screen. In this way, you can keep on adding the blocks as necessary.
Besides these pre-made blocks, you can also add a blank block. For that, click on the ‘Create Your Own’ option available within the block section. You can use the available elements and build your pages from scratch using this option. However, it may not be feasible for beginners who are new to design & customization.
So, up to this point, you have created a page with Brizy using its awesome blocks.
Step 4: Customize the Page using Brizy’s Live Customizer
Before you start customizing your page, you’d need to know some elements of Brizy editor:
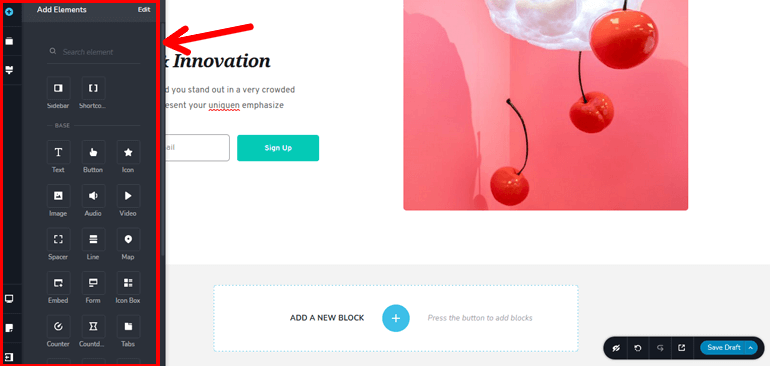
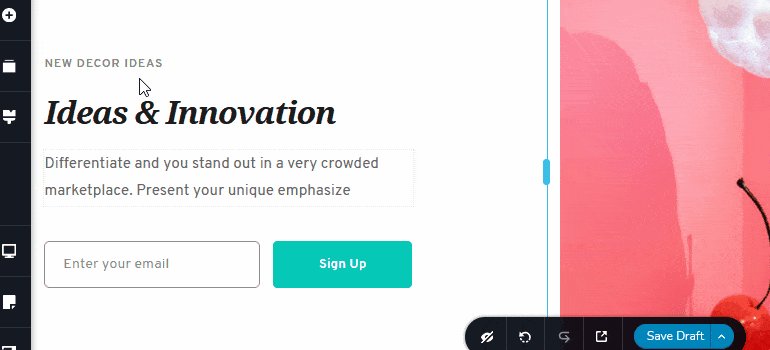
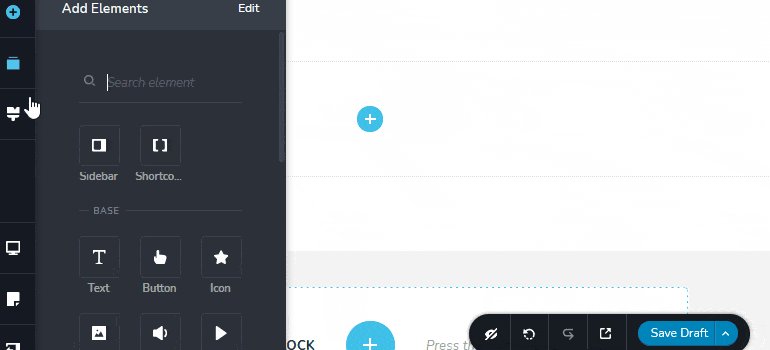
- The Left Panel: It’s the fixed panel that lies on the left side of the editor. Here, you can find options to add design elements, reorder the blocks, and style your page. Moreover, you can switch to device mode, set the page layout, and more from this panel.

- Canvas Area: It refers to the actual work area where you create, design, and customize your page using various elements.

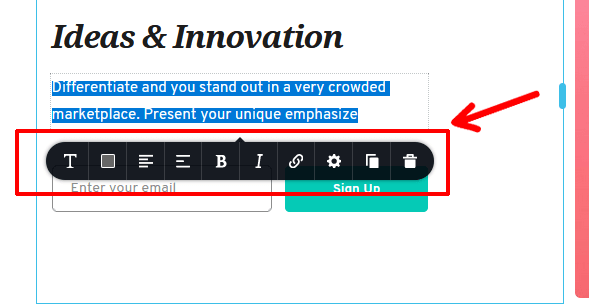
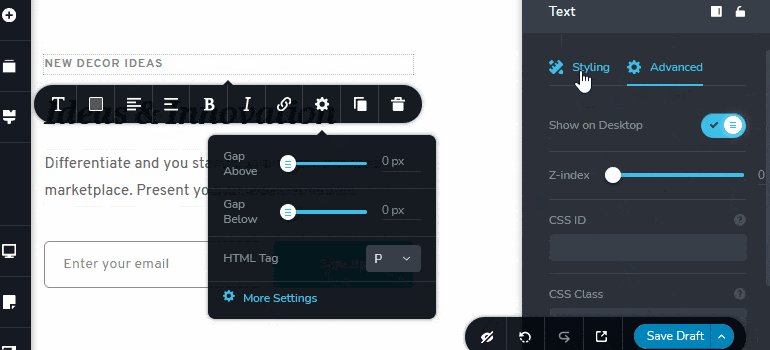
- Settings Bar: It’s the bar that appears whenever you click certain elements on the canvas area. With a set of options, it helps to customize the related element.

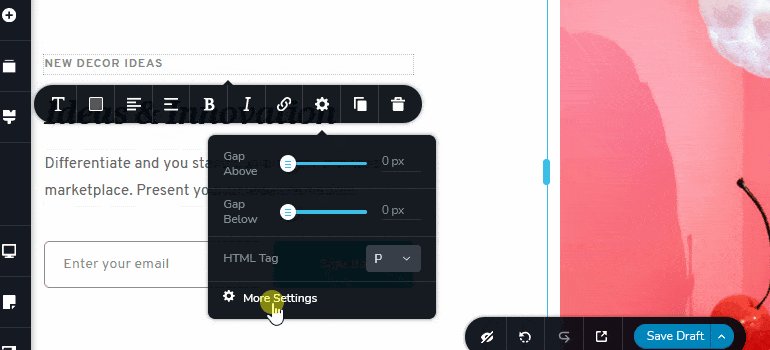
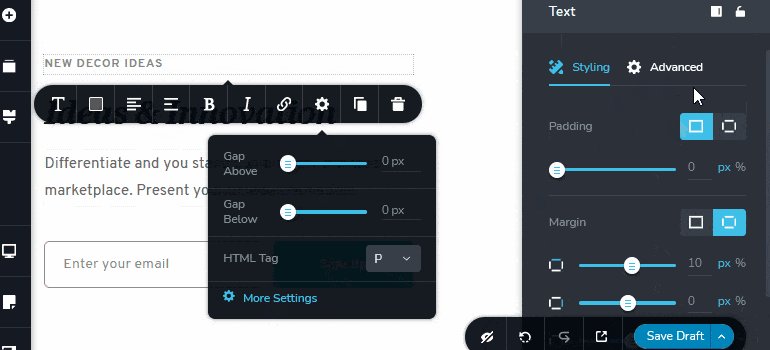
- Setting Panel: There is a setting icon in the Settings Bar. And upon clicking on it, a new panel on the right side will open. That’s the settings panel that comes with advanced settings for the element you chose.

Once, you’re known to these elements, editing the page you created gets easy. You can simply add the required blocks from the left panel by clicking the plus (+) button on the canvas area.
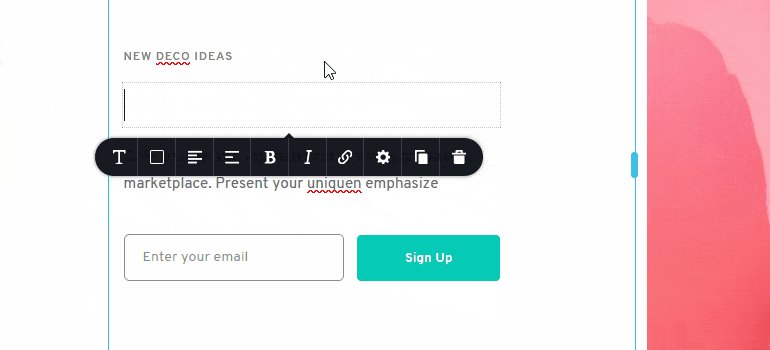
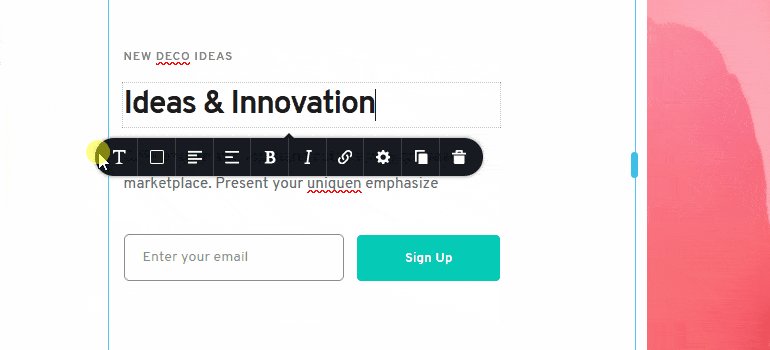
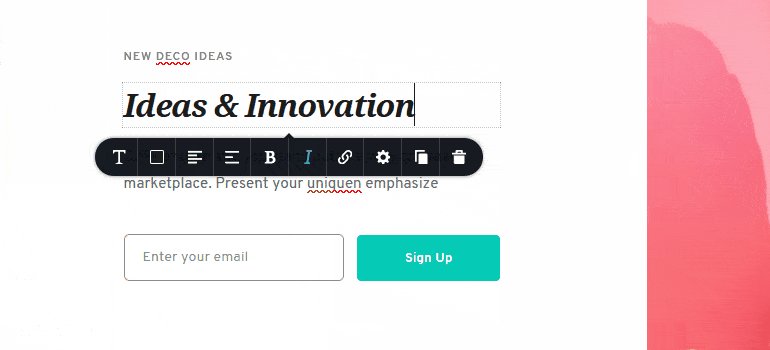
Editing the added block is simple too. You just have to click on the section of the block you want to edit and the setting bar appears. Using the options available on the bar, you can customize the elements within the block.

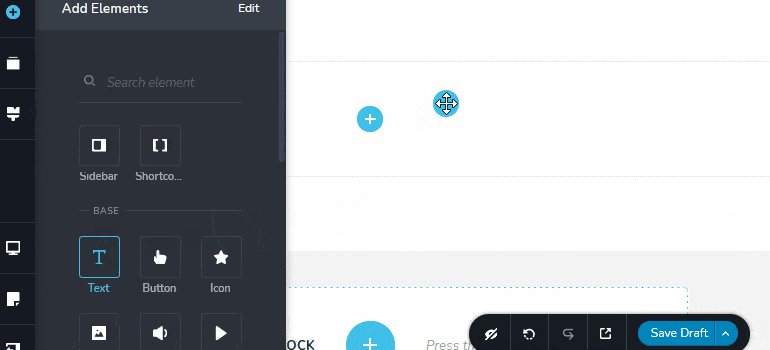
You can also easily drag & drop it to a block on the canvas area. For that, you need to select the ‘Create Your Own‘ block at first. Then, to edit the content within the block, you can just click and edit the section you selected as mentioned above.

Step 5: Save, Preview, and Publish the Page
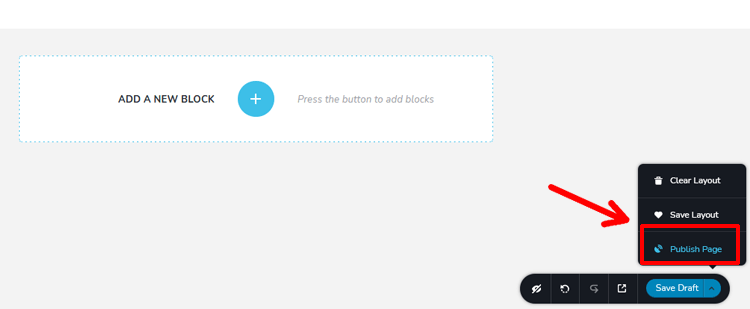
Once, you’re done customizing your page, you can publish it. To do so, click on the drop-down icon on the bottom-right corner and select ‘Publish Page’.

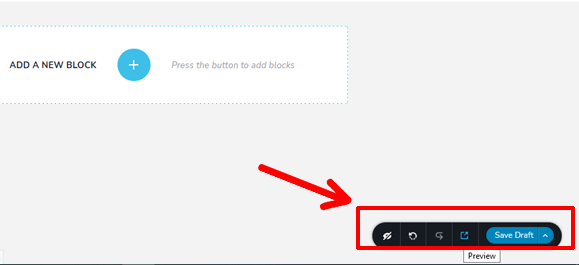
On the same panel, there is also an option to ‘Preview’ your page before making it live. But before that, you need to save the page by clicking on the ‘Save Draft’ button.

Also, in case you have to delete a block, you can click the trash icon on the setting bar. And while doing the work, Brizy freely supports keyboard shortcuts. For instance; Ctrl+C: Copy, Ctrl+D: Duplicate, Ctrl+Z: Undo, etc.
You can view the lists of such shortcuts by clicking the hamburger on the bottom-left and selecting ‘Shortcuts’.
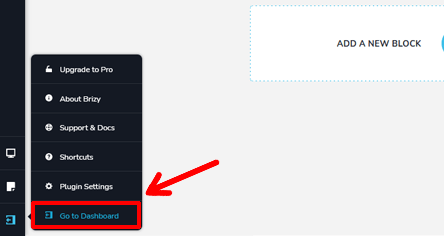
This way, you can create and customize a page for your WordPress site using Brizy and Zakra. After you’re all done, you can switch back to the WordPress dashboard. For this, simply click on the hamburger icon on the bottom-left and select ‘Go to Dashboard’.

Other Element Options of Brizy Builder
Brizy builder is one of the versatile page builders available. Not only can you create new pages for your site but also customize the existing ones.
Here we’ll show how you can modify the core pages of Zakra like Homepage, About, using Brizy.
To start off, navigate through ‘Pages’ >> ‘All Pages’ on the left of your screen. There, you can see a list of pages with different titles on your site. Search for the ‘Home’ page and click on the ‘Edit with Brizy’ option.

The Brizy editor will open up and you can start customizing the page as discussed in step 4. Besides adding the elements, the editor has few other options like reordering the page and styling.
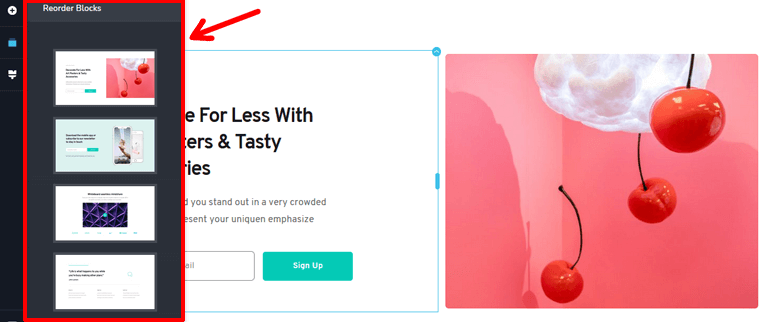
To reorder the blocks on your page, click on the second icon of the left panel. You can simply rearrange their order by dragging the layouts. Side by side, you can see the changes you made on the canvas area.

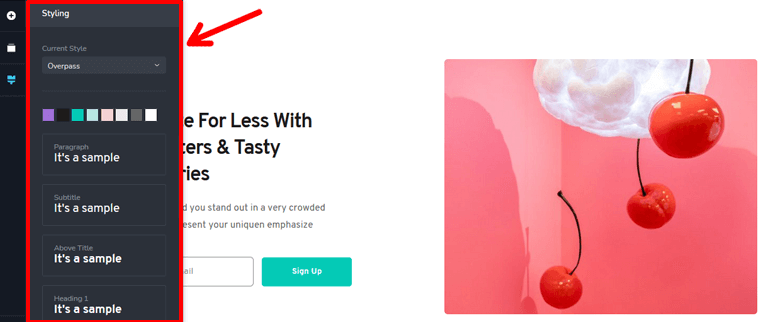
Likewise, the third icon on the panel is for styling. There, you can find options for changing page style, font, color, and letter spacing for your page.

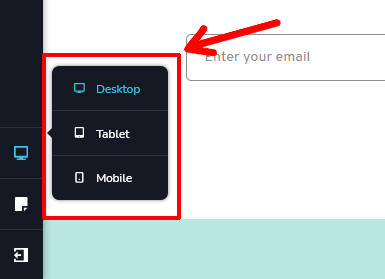
Similarly, there are three other icons on the bottom. The first one is ‘Mobile view’. Click on it to get options for Desktop, Tablet, and Mobile view. You can choose any one of them and make changes specific to that layout.

The edits you make will only affect the view of the option you chose. This way, you create responsive WordPress websites well-adjusted for every device.
The remaining two icons stand for Page Layouts and More. You can use them for further settings & support if necessary.

After completion, don’t forget to click ‘Update’ on your right downside. This way, you successfully use Brizy builder to customize your core pages.
Conclusion
To sum up, Brizy Builder is one of the powerful WordPress page builders. You can totally rely upon it to create a beautiful & unique website without any technical hassle. It’s full of good features and all of those make it a great alternative to Elementor, Divi, etc.
In order to expand the functionality of your website, using the Zakra theme along with Brizy is highly recommended. Brizy and Zakra, together, will make the task easy & quick in the best way possible.
Now, we have to an end of the article on how to create a WordPress website with Brizy and Zakra. We hope this article helped you. If so, please don’t forget to share it with your friends on social media. The handles are right in front of you!
If you want to explore more, go through the article ‘Best WordPress Themes & Templates for Brizy Builder’. Also, ‘How to Install & Customize Zakra Theme to Make a Pro Website?’ will help to guide you to build a professional website.






![Zakra 3.0 | Zakra Pro 2.0 Release [Major Updates!]](https://i.ytimg.com/vi/g3rifl7kWvg/maxresdefault.jpg)