Wondering how to install and customize the Zakra theme to make a professional website? Wanna know how to create a WordPress site with the Zakra theme?
Zakra theme is a fast, lightweight WordPress theme that comes with a beautiful design and awesome demo options. If you’re planning to use Zakra and build a WordPress website, the first thing you need to know is how to install it. You should also be able to customize it according to your need which might be confusing sometimes.
Don’t worry. We’re here to help you out. In this article, we’ll provide you a fundamental guide about how to install the Zakra theme in WordPress and customize it to build a professional-looking website. Let’s begin.
A. Introducing Zakra Theme and its Features

Zakra theme is a powerful, multipurpose WordPress theme that comes in both free and pro versions. It’s a secure, and SEO friendly theme with tons of features. Being a lightweight theme, it’s fast and helps to increase the website page speed.
You can build a professional-looking WordPress website, start a blog, or even build an online shop using the Zakra theme. This theme is well designed to make your website as highly beautiful and functional as possible. So, you can easily customize your website and modify it into a professional one. Its Customizer and Individual Page Settings lets you modify your website easily.
Moreover, the Zakra theme is also fully responsive. It works well on any device of any screen size without compromising performance. Whether you view it on desktop or mobile, the theme layouts look equally beautiful.
Some of the features of the Zakra theme are:
- Page Builder Compatible (Built with Elementor, Brizy, and Gutenberg)
- AMP Ready for Smooth Browsing experience on mobiles
- 50+ Innovative Starter Demos
- One-Click Demo Importer
- WooCommerce Compatible
- RTL Ready
- WPML and Translation Ready
Not only that, Zakra theme offers tons of customization features. We’ll show you all of its major customization options here in this article.
Let’s get started with installation tutorial first.
B. How to Install Zakra Theme on Your WordPress Site?
We already discussed the Zakra WordPress theme and its features. In order to have access to all its features, we need to install it first. So, now let’s focus on how to install the Zakra theme in WordPress and create a professional WordPress site.
As we mentioned earlier, the Zakra theme comes in both free and paid versions. We’ll show you both installation processes here. And also, the process of customizing them. Let’s start with a guide to installing the free Zakra theme.
1. Installing the Free Version of Zakra Theme in WordPress
Zakra theme is available for free download on ZakraTheme.com as well as on WordPress.org. So it’s quite simple and easy to install Zakra free on your site.
As with any other free WordPress theme available on the WordPress.org theme directory, you can install Zakra free right from your WordPress dashboard. With just a few clicks!
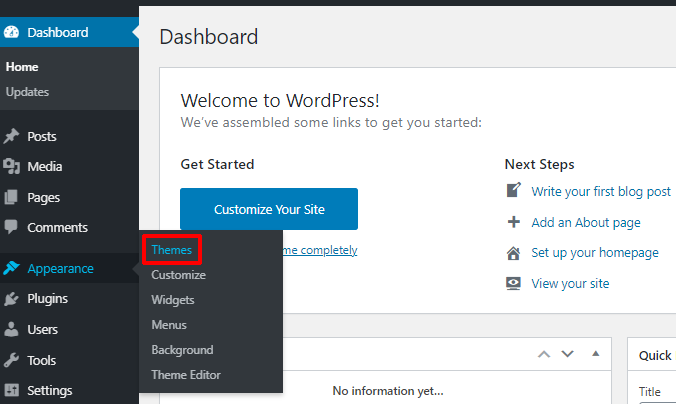
First of all, login to your WordPress dashboard. Once you do it, find ‘Appearance’ on your left-hand side of the screen. Hover your mouse cursor in it after which you can see various options. Then, click on ‘Themes’.

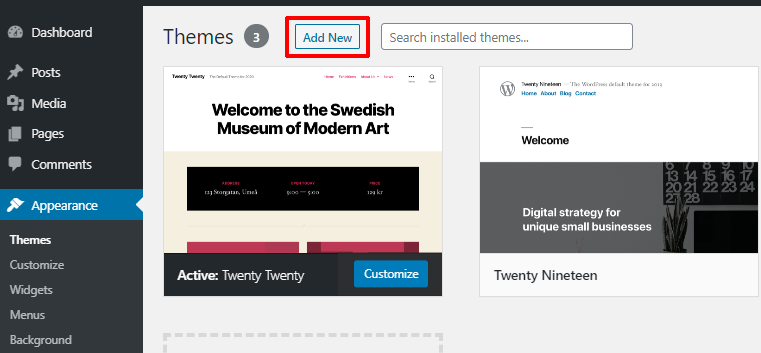
After doing that, you’ll reach a page where you can find the ‘Add New’ button next to a search box. Click on the ‘Add New’ button. Then, you’ll reach a page called ‘Add Themes’.

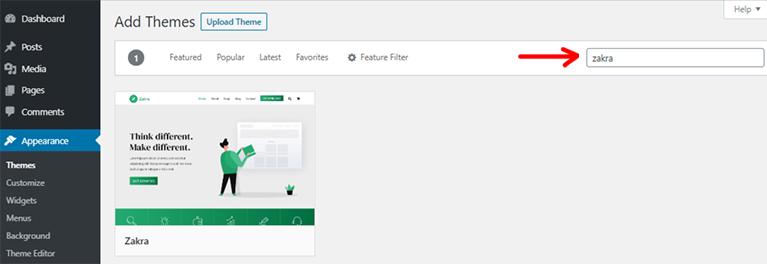
On the ‘Add Themes’ page, you’ll see a ‘Search Themes’ box. You need to type ‘Zakra’ there after which you’ll see the Zakra theme in the search result.

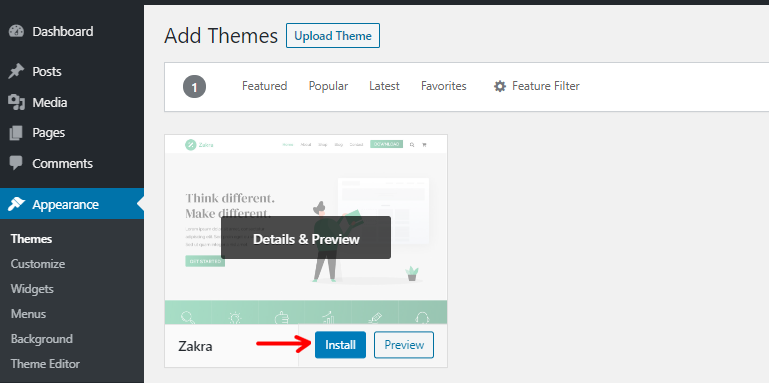
Now, hover your cursor in the Zakra theme result. You’ll see the ‘Install’ and ‘Preview’ option there. You can preview the theme if you want before installing it. In order to install the theme, click on ‘Install’.

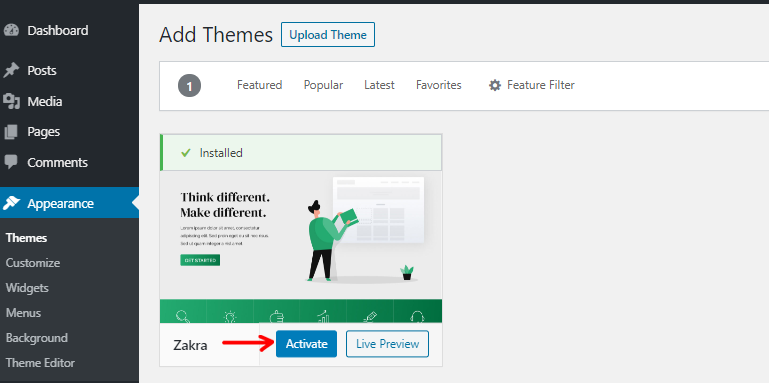
After it’s installed, you’ll see an ‘Activate’ option there. Click on it in order to activate the theme.

Now, the theme is ready to be used. You can customize it according to your need and design a beautiful website.
In this way, you can install a free version of the Zakra theme in WordPress. Now, let’s see how to install the premium version of Zakra theme.
2. How to Install Zakra Pro on Your WordPress Site? – (Upload Method)
While installing Zakra Pro, you’ll have to use a different method. First of all, you’ll need to purchase the Zakra Pro from its official site. After that, it’ll be available to you as a download. When you download it, it’ll be downloaded as a zip file. Make sure to keep it somewhere that you can find later.
The zip file you download is a plugin file. Meaning that the Zakra theme offers advanced features via a plugin, i.e. ‘Zakra Pro’ plugin. The plugin works on top of the Zakra theme (the free version) and adds powerful features, functionalities, and extends design possibilities.
Now, like installing any other WordPress plugin, you need to first install the ‘Zakra Pro’ plugin from your WordPress dashboard. For that, you need to follow certain steps.
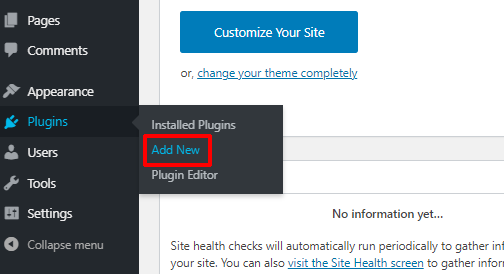
First of all, log in to your WordPress dashboard. After that, go to ‘Plugins’ and hover your mouse cursor in it, and click on ‘Add New’. Since Zakra Pro is a mixture of Zakra theme and Zakra Pro Plugin, we get access to Zakra Pro after installing the plugin file.

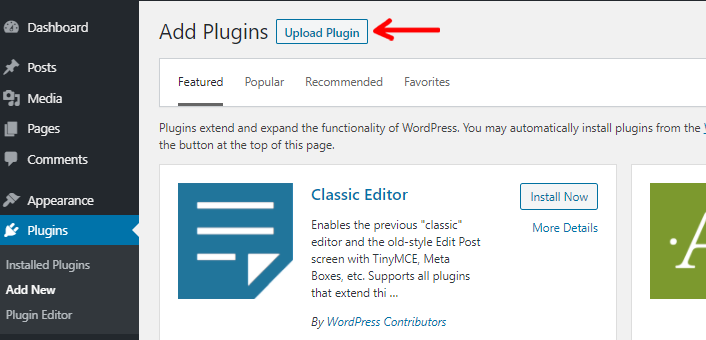
Now, you’ll be directed to a page with an ‘Upload Plugin’ button. Click on it.

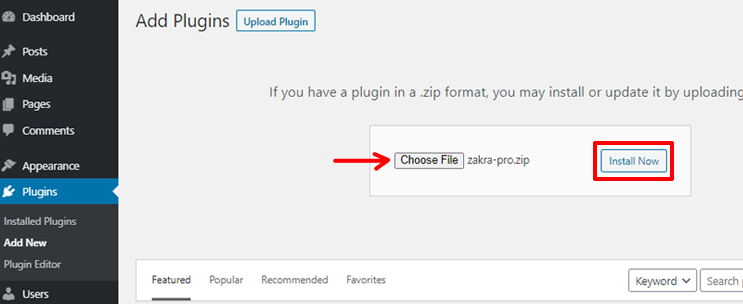
Then, a screen will appear from where you can choose the file that you downloaded earlier. Click on the ‘Choose File’ option and select the zip file of Zakra Pro. After that, click on ‘Install Now’.

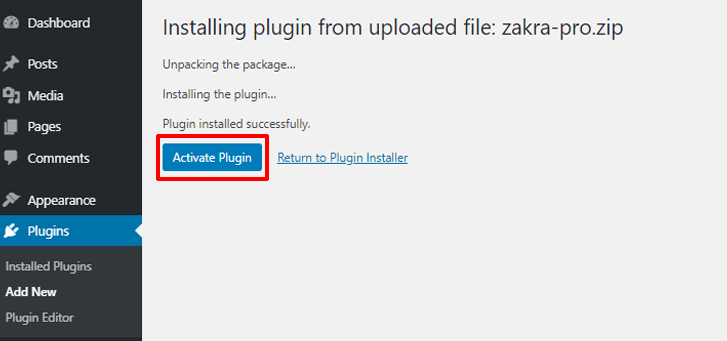
Now, the installation process will begin. You need to click on the ‘Activate Plugin’ button to complete the installation.

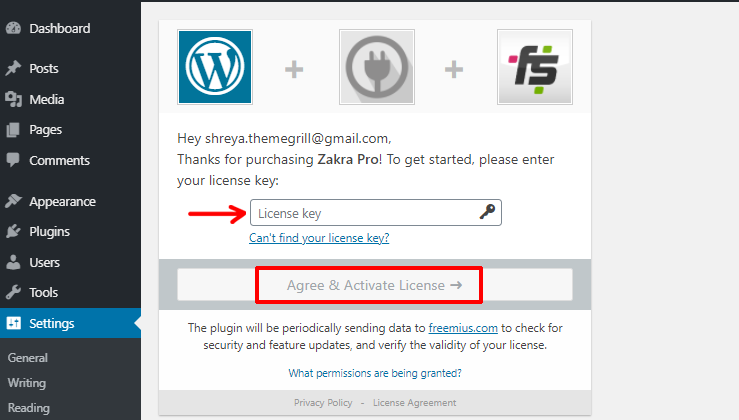
After that, you’ll need to enter the ‘License Key’ and click on the ‘Agree & Activate License’ button.

That’s it! You’ve successfully installed Zakra Pro on your site. Now, can start creating your WordPress site with Zakra theme.
C. How to Customize Zakra Theme to Create a Pro Website?
After completing the installation of the Zakra theme, the next thing you need to know is how to customize it. Only then, you can create a website that you desire. You must be able to modify your WordPress site according to your need.
You can build your website with the Zakra theme mainly via 2 methods.
- First, you can create a website on your own from scratch by using the available features and functionalities.
- Second, import a starter site and customize.
Creating via the first method will take some time as you should build every page, and every part on your own. It’s a great choice if you want to build your website entirely on your style.
On the other hand, importing a demo site takes just a few seconds. Next, you just have to replace the demo content with your own content, and your site will be ready in no time. Actually, it’s a great option if you want to create a WordPress website that looks exactly like the Zakra demo site.
Now, let’s start with a tutorial on how to import Zakra Starter Site to build your website.
1. Import Zakra Starter Site to Build Your Site in Minutes
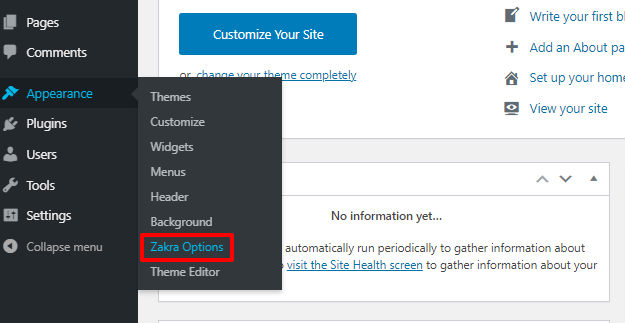
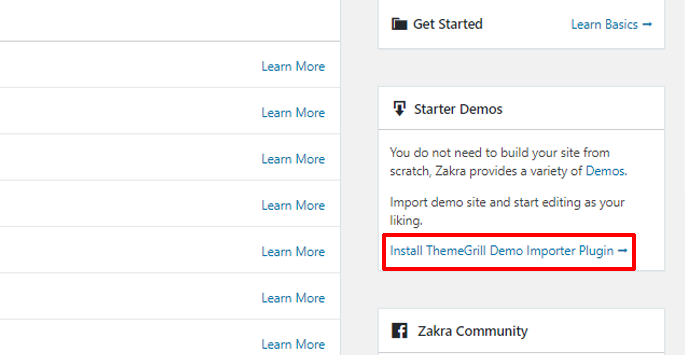
After you have installed and activated the Zakra Theme, on the menu bar go to ‘Appearance’ and click on ‘Zakra Options’.

There on the right hand side, you’ll see an option ‘Install ThemeGrill Demo Importer Plugin’. Click on it and the ThemeGrill Demo Importer Plugin will be installed.

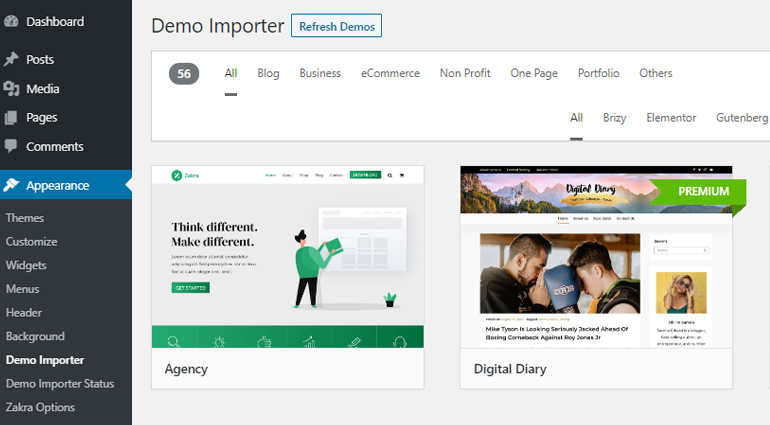
After that, you’ll be directed to a page where you can find a variety of demo options. As per your requirement, you can select one out of the blog, business, eCommerce, non-profit, one page, portfolio, and other options. You can also select either Brizy or Elementor or Gutenberg demo.

As you can see on the screenshot above, some demos are available for all users, while some are premium demos. You can import the premium start sites only if you install the Zakra theme’s pro version.
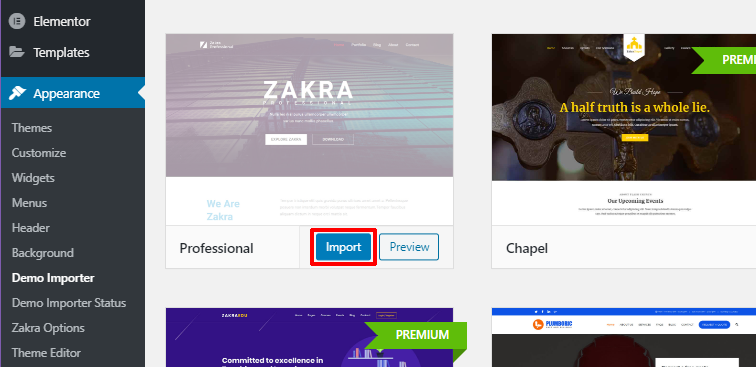
You can choose the demo you prefer and hover your mouse cursor over it. Then, you can see ‘Import’ and ‘Preview’ options appearing there. You can preview it before importing and after that click on the ‘Import’ option and ‘Confirm’ it.

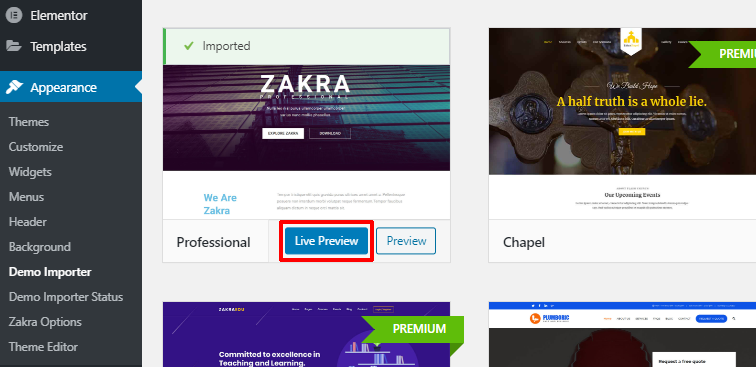
The import will complete shortly after which you can either ‘Live Preview’ or ‘Preview’ it using the given option. With the live preview feature, you can customize your website and view them in real-time.

That’s it now you have imported the selected demo to your WordPress site. In the next section, we’ll show how to customize Zakra to create a professional site.
2. Customizing Zakra WordPress Theme (Step by Step)
Whether you imported a starter site or designing your site completely from scratch, you need to customize it to give it your brand’s touch and feel. So here, let’s see how to customize the Zakra theme to create a pro website.
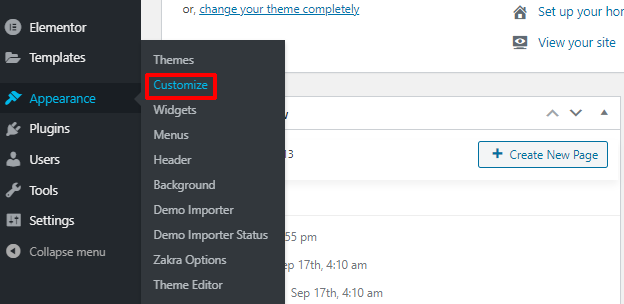
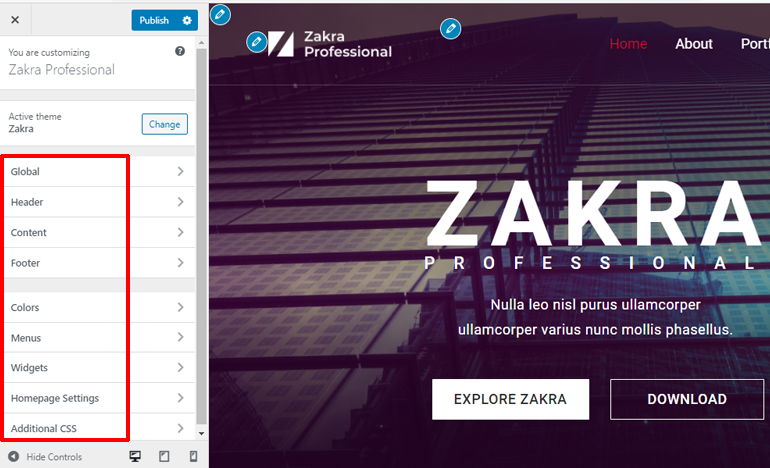
You can find various customization options in the Zakra theme. For that, you need to find the ‘Appearance’ on the left-hand side of your WordPress dashboard and click on the ‘Customize’ option. After that, you’ll be directed to a page where you can see various customization options for your website.

If you’re trying to create your own website from scratch, the available options will work on every part of your website. But if you’re trying to customize an imported demo, you can customize all the contents of your website except the Homepage.
The Homepage of the demo site is built using a page builder plugin, so you need to edit the homepage separately to see make modifications on the homepage. First of all, let’s discuss the customization options available in the customizer of WordPress.

i) Customizing Zakra Theme’s Global Settings
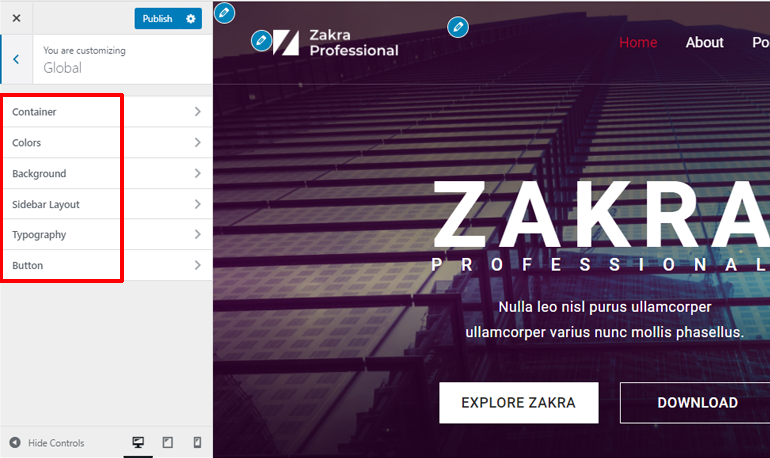
‘Global’ settings are one of the main features you want to customize on the Zakra theme. It lets you change the overall design of your website, and the changes will appear on all parts of your website. For example, you can change the container, colors, background, sidebar layout, typography, and button of your website.

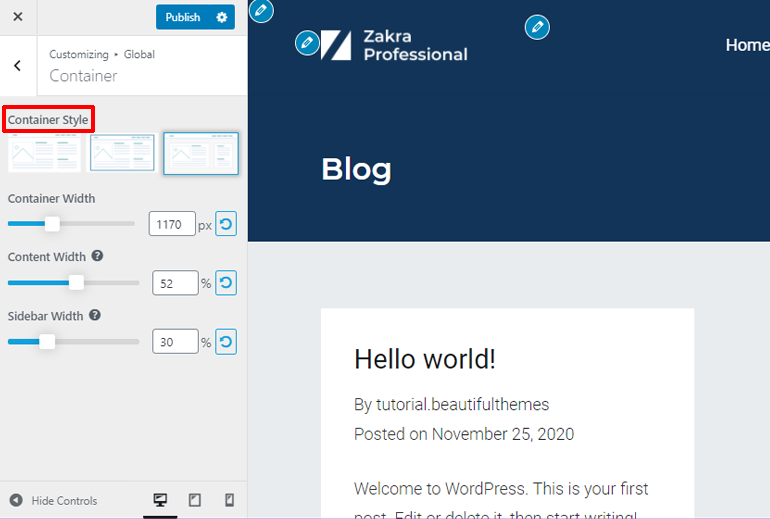
The area where your contents are displayed on a website is the container. It’s also known as the site layout. You can customize the container of your site by using the container styles option. Usually, there are three container styles available i.e. Full Width, Boxed, and Content Boxed. You can select any one of them and adjust the site layout.

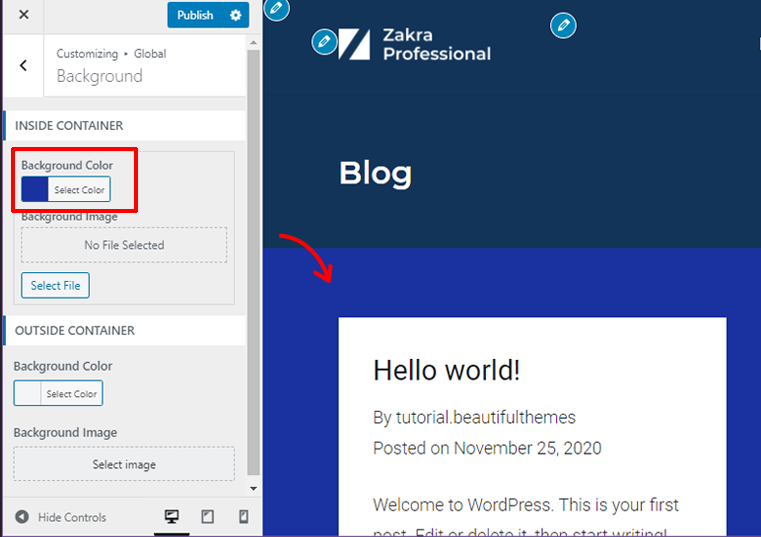
The background image and color of your website can also be changed using the options available in ‘Background’. You can simply select the desired color and image for your background inside and outside the container.

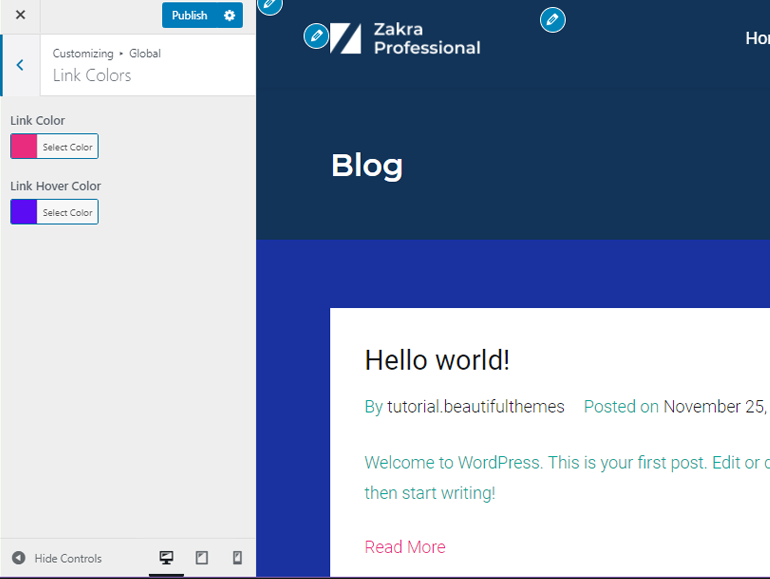
Similarly, through colors, you can adjust the base colors, link colors and heading colors of your website. Base colors include primary color, text color and border color of your website. Furthermore, link colors include link color, link hover color etc. Heading colors lets you change the color of different headings of your website.

Moreover, you can select different sidebar layouts for your website and edit headings of your website. The dimension and color of the button on your website can also be edited.
ii) Modifying Header Settings on Zakra
Another important part you want to learn is how to customize Zakra theme header settings.
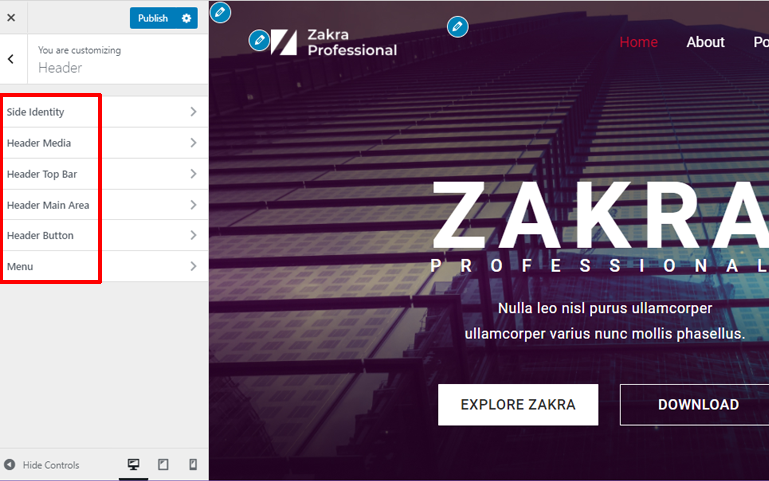
With this customization option, you can modify side identity, header media, header top bar, header main area, header button, and menu. You can remove or change the logo of your website and select its desired width. Also, choosing a site icon, adding a site title and a tagline can be done.

Likewise, a header video can be added along with the header image. You can also enable the header top bar and dual menu and customize it accordingly. Moreover, header button text can be added with a button link and you can also choose text, background, and border colors for it.
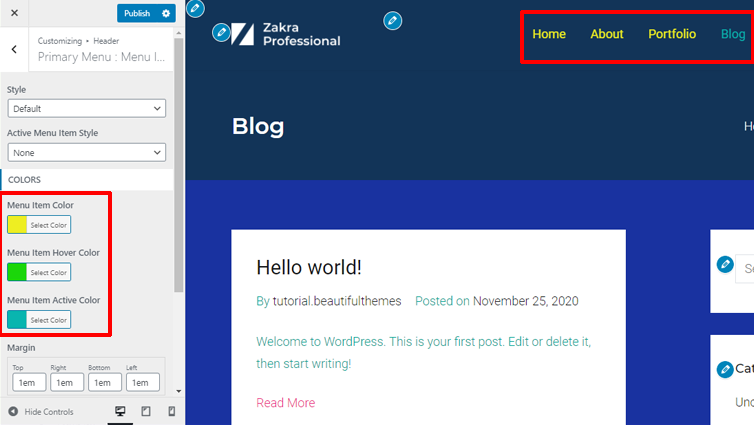
Furthermore, you can customize the overall primary menu along with the individual items available there. Through ‘Menu Item Colors’, you can change the color of the menu items. You can also use the ‘Menu Item Hover Color’ option and change the color of the menu items during the Hover state.

Likewise, using ‘Menu Item Active Color’ you can change the color of the Active menu item.The background color, border color and the border size can also be changed with the available options. You can also add a background image to your primary menu.

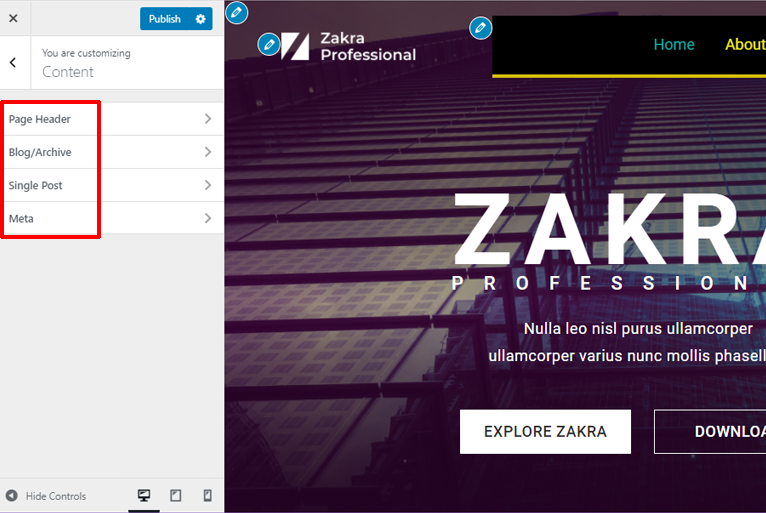
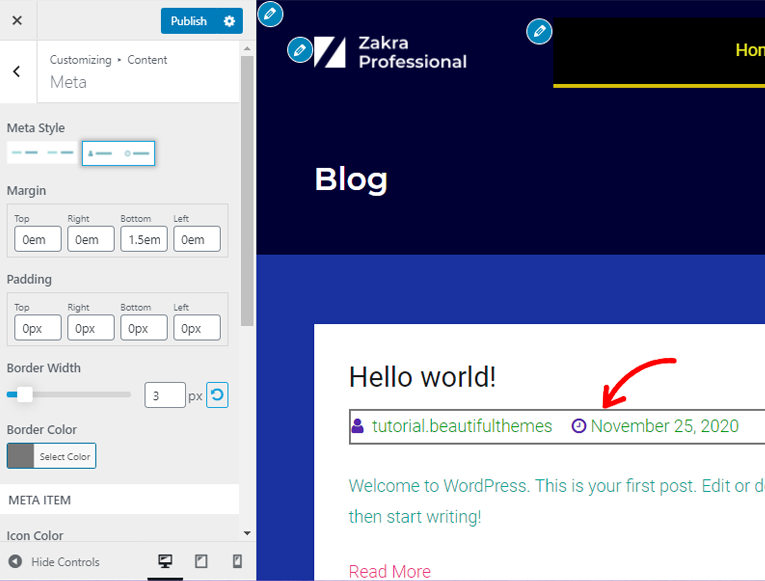
iii) Customizing Content Options on Zakra
Here, we’ll discuss how to customize ‘content’ options in Zakra WordPress theme. It includes how you present content on your website.

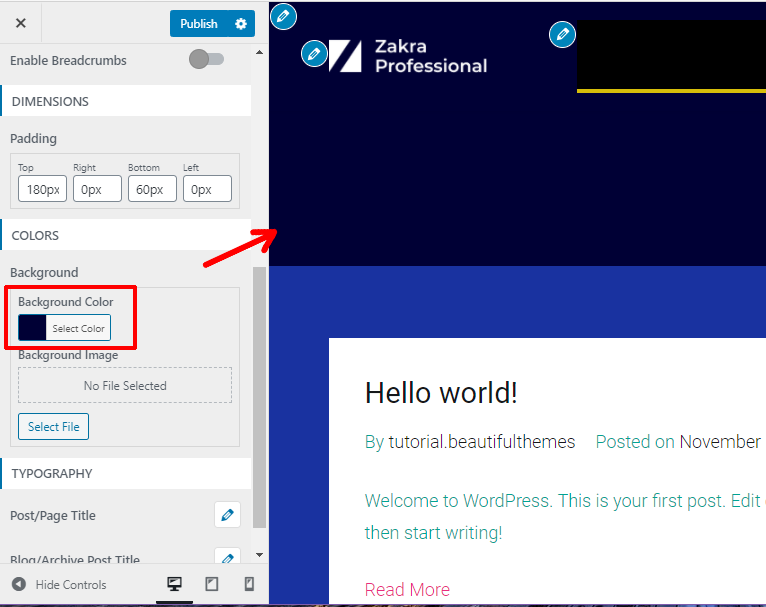
This option lets you customize the page header, blog/archive, single post and meta description of the website. You can choose the alignment of your page title and add the background image and change the background color as well.

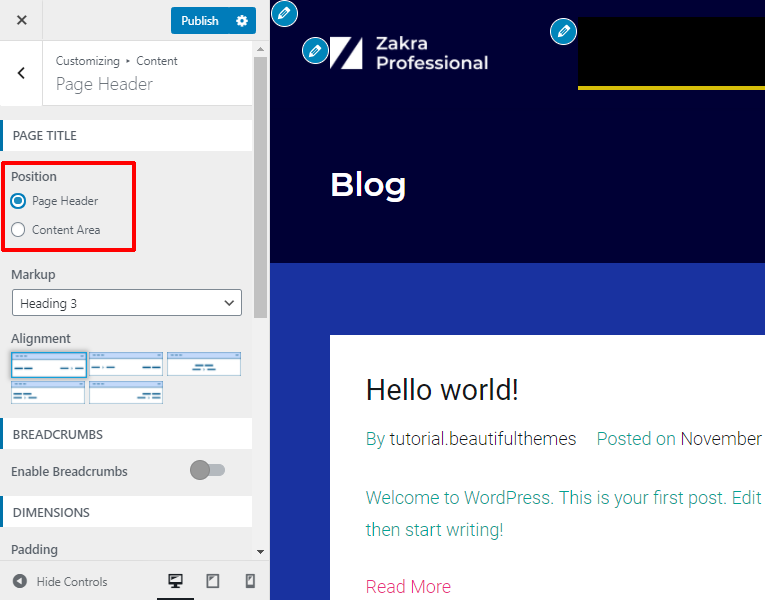
You can select the position of the page title i.e either ‘Page Header’ or ‘Content Area’. When you select ‘Page Header’ the page title remains in the page header area below primary menu items. Selecting ‘Content Area’ brings the page title below in the area where contents of your website are kept.

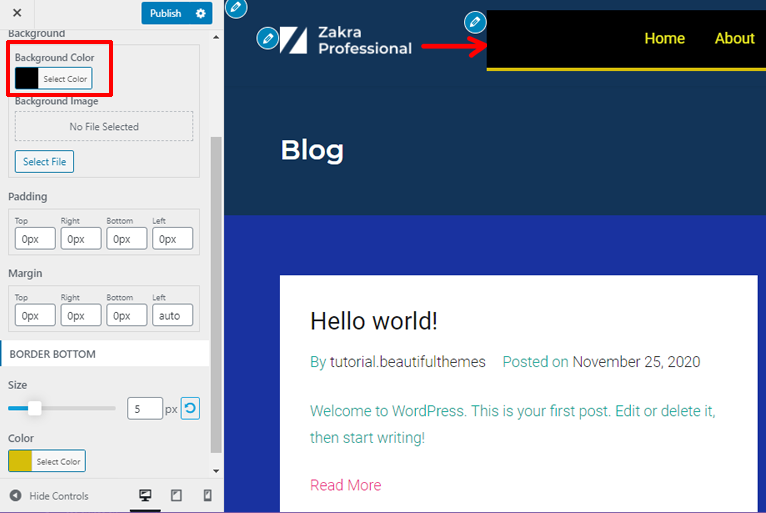
You can also style your blog content, select your title and content color. Moreover, you can choose the meta styles and choose the color for the icon and the link displayed in meta items. Also, the border color for meta items can be changed and its size can be adjusted.

Furthermore, you can adjust the margin and border width for your content post. The single post content can also be customized. Likewise, you can customize the sidebar and change the widget title color along with its text color.
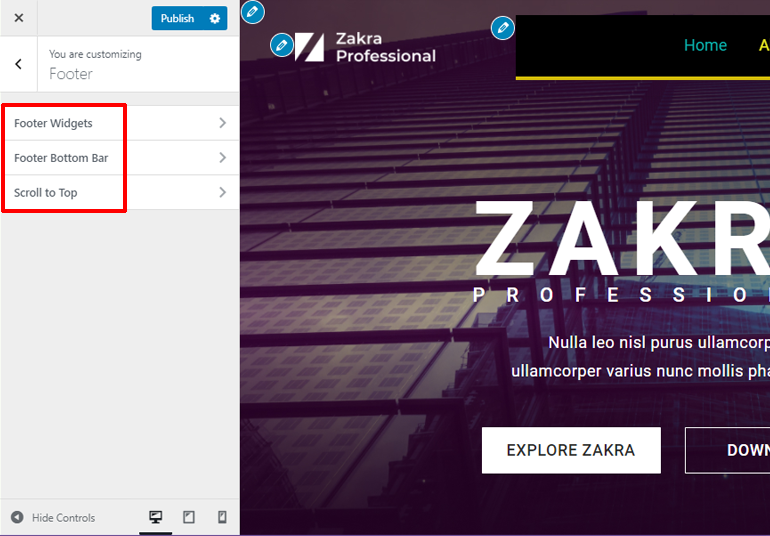
iv) Editing Zakra Theme’s Footer Settings
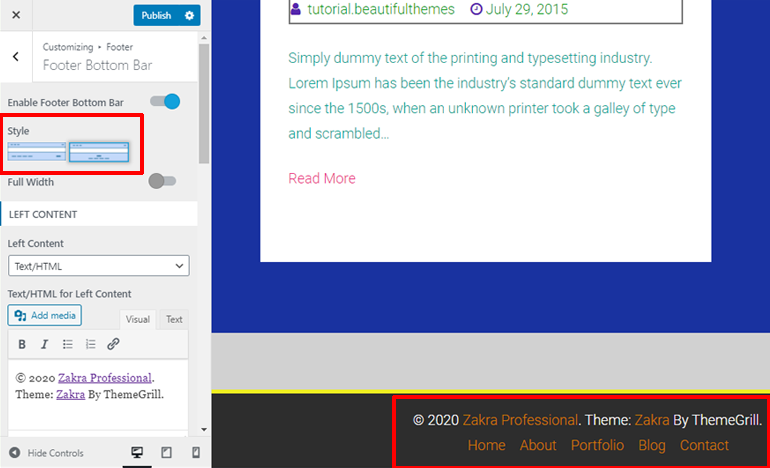
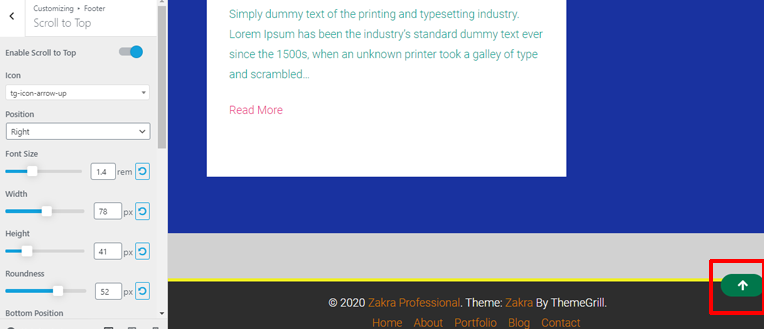
Next important option is to customize the Zakra theme’s footer. Customizing footer settings offer you various options to modify the footer widgets, footer bottom bar, and scroll to top. You can choose the footer widget styles, decide its margin, width, and color as well.

Similarly, you can select the footer bottom style and either align it Left & Right or Center. The first style will show Left Content as left aligned and Right Content as right aligned. And, the second style will show the Left Content above and Right Content below it with center alignment in the footer bottom bar.

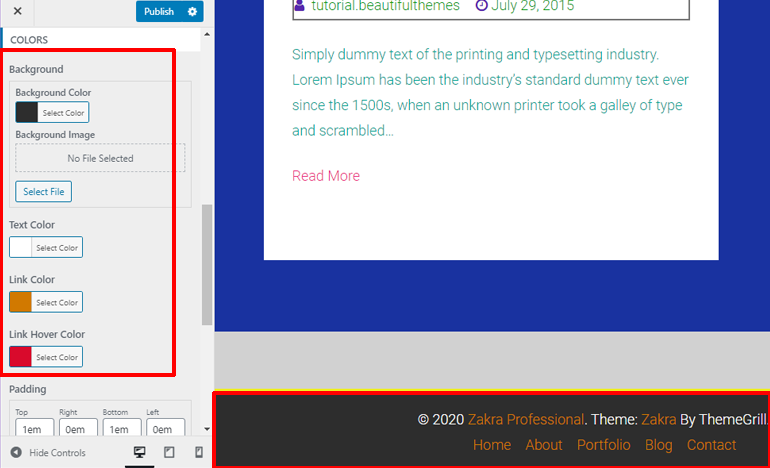
You can also add the left and right content for your footer and change the border size as per your choice. The background color, text color, link color and link hover color can also be modified.

Also, you can enable the scroll to top button and customize its font size, width and height. The bottom takes your site visitors directly to the top of the page whenever they click on it.

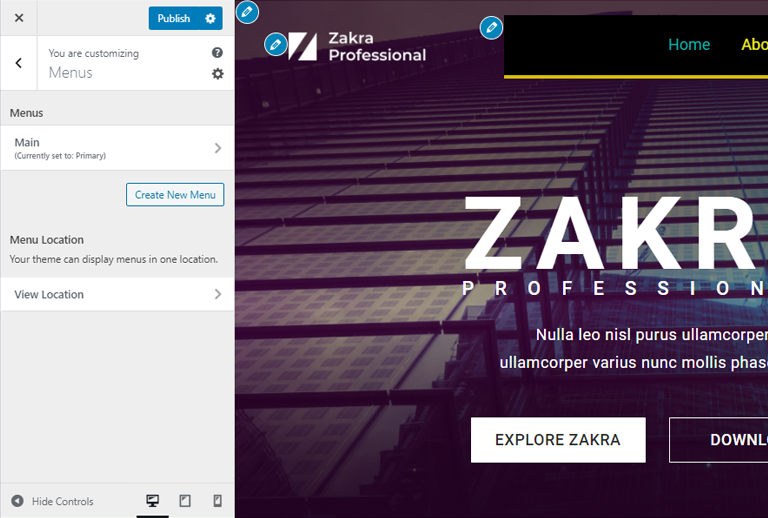
v) Customizing Menu Settings

Using this option, you can modify the menu name and its location. You can also arrange the menu items like home, about, portfolio, blog, and contact. These items can be reordered whereas you can add new items too. Also, the option to delete the menu is available here.
But if you don’t import the demo, there won’t be ready to use menus available. You’ll need to create a menu first, only then you can arrange and order the items. For that, you can see our other article and learn how to create a dropdown menu in WordPress.
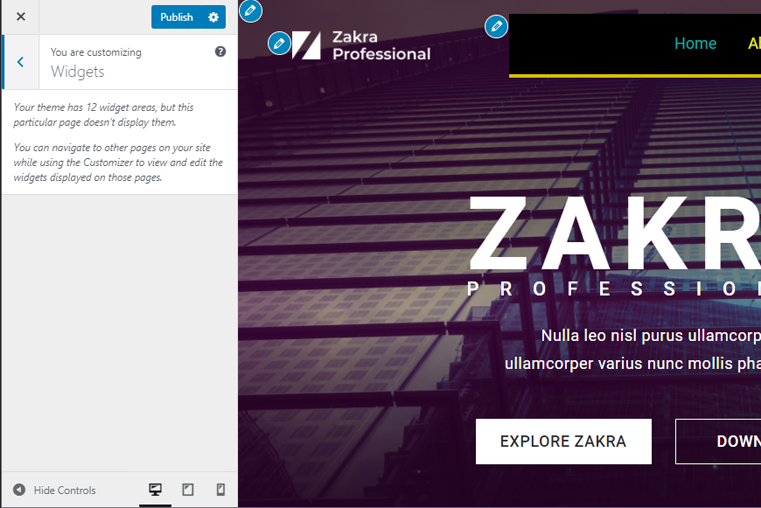
vi) Customizing Zakra Theme’s Widgets Settings

You can use this setting to add the widgets to footer one, footer two, footer three, and footer four of your website. You can add archives, audio, calendar, categories, image, navigation menus, videos, and so on to the footer.
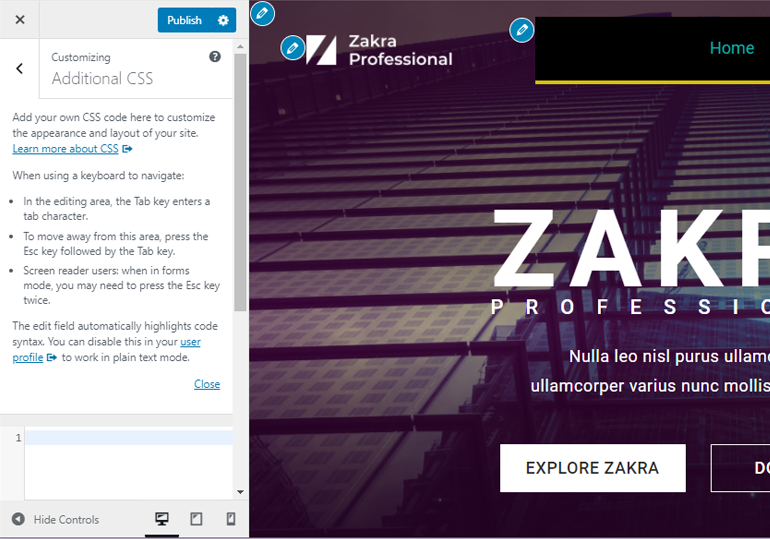
vii) ‘Additional CSS’ Settings to Add Extra Design

You can use this option to customize your website appearance and layout by adding your own CSS code. You can also see some of the instructions written there before adding the CSS code. This option can be used by those who have good coding knowledge and skills.
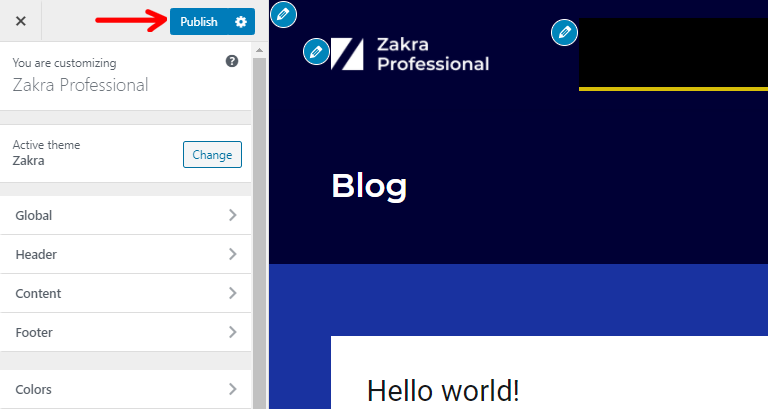
After completing the customization you can click on publish and publish your website with the modification that you made. You can also check the view of your website on different screens i.e. desktop, tablet and mobile.

viii) Customizing Your ‘Home Page’ in Zakra Theme
Home page is the main page that users can see when they enter your website’s domain URL. It’s the major landing page, hence the most important page on your entire website.
Due to the same reason, it’s very important to create a beautiful home page for every professional website. Here, we’ll discuss how to customize the homepage using the Zakra theme.
Now, in order to customize the Homepage of your website, you need to follow a different approach. Like we mentioned earlier, the customization of the Homepage can only be done by editing the ‘home’ page from the ‘Pages’ menu on the dashboard, using the page builder editor. So, you need to follow some steps to complete the customization.
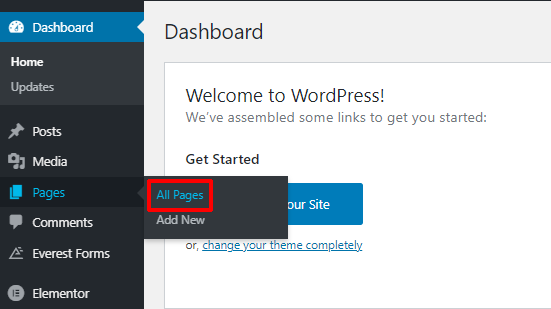
In your WordPress dashboard, find ‘Pages’ at the left hand side of your screen. Hover your mouse cursor over it and click on ‘All Pages’.

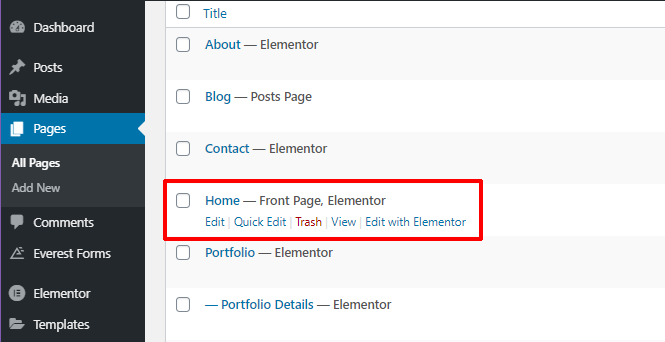
Now, you’ll be directed to a page where you can find different titles. Find ‘Home’ there and hover your mouse cursor over it. After that, you’ll see various options below it.
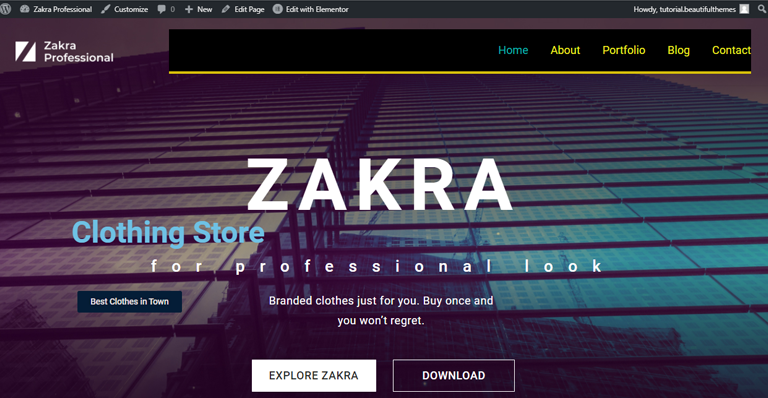
Here, you’ll get an ‘Edit’ option with one of the page builder plugins. If you imported a demo created with Elementor, then you’ll see an option like this: ‘Edit with Elementor’. Click that to start editing your homepage.

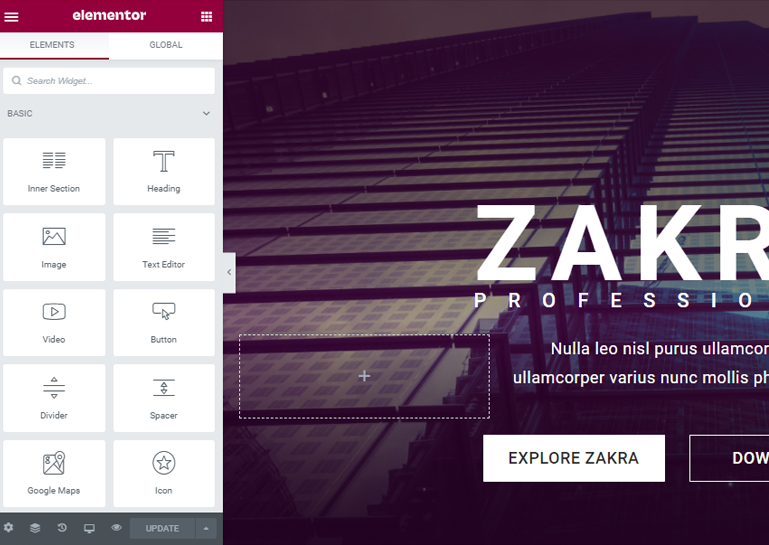
Now, you can begin the customization of the Homepage of your website. You can find various drag and drop tool options to change the look of the Homepage of your site. You can add images, text, buttons to your Homepage and give it an unique style.

After making the changes to the Homepage, you can click on update.You can also preview the changes before updating it on your website. That’s it. Now, you have fully customized your website.

Conclusion
So, that’s all. This is how you can create a WordPress site with Zakra theme. We hope you learned how to install the Zakra theme (free and Pro) in WordPress and customize it to build a beautiful website of your choice.
If you’re already a Zakra theme user, then please share your experience with us via the comment box below. If you’re still new to WordPress and not sure which theme to use, then we guarantee Zakra is a perfect theme for you.
You can install the free version first and try out. Let us know for any confusion. Our support team will be there to help you right away!
If you found this article useful, then do share it with your friend on social media. You’re always welcome to read our blog if you like to know about installing a WordPress theme or creating a WordPress website with Elementor and Zakra.