Are you wondering how to create a WordPress Website with Elementor?
Elementor drag and drop web builder is an innovative and highly functional solution that allows you to create unique web pages without having to hire freelancers or web design studios.
Today you’ll be able to create a website that you have been dreaming of with the help of Elementor and WordPress theme Zakra.
What is Elementor?

Elementor is one of the most popular WordPress page builder currently on the market. Also, we can name it front-end page builder because it instantly displays all changes you have made. Thanks to a successful user interface and a huge range of functions (especially in the Pro version), hardly a wish remains unfulfilled.
No other Pagebuilder plugin has as many layout features and setting options as Elementor. Another very big advantage of Elementor is that the page builder does not use shortcodes (plugin or page builder specific, which means that the moment the page builder is deactivated, all your content will be lost), but actual HTML.
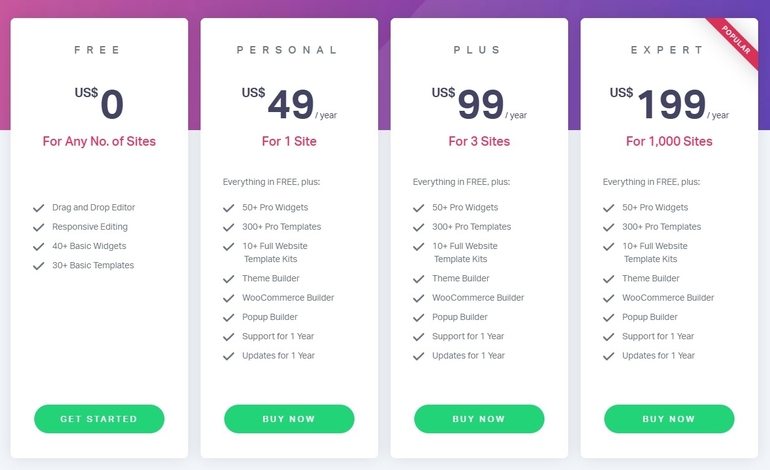
In terms of price, customers have the following options:
- The basic version is already available free of charge!
- $49 annually for a website
- $99 annually for up to three websites
- $199 annually for up to 1,000 websites

Elementor Pro includes all the options of the free version and an extensive set of professional tools to speed up your workflow. These tools are:
- 24+ professional widgets
- 75+ professional themes
- eCommerce tools
- advanced marketing tools
- Live form builder
- premium support and much more
How to Create a WordPress Website with Elementor?
For setting up a WordPress website, you’ll need following things:
- A domain name
- Hosting Provider
- Installation of WordPress
Note: We already have a comprehensive article on how to create a WordPress website, so we’ll skip these things and go straight and focus on Elementor. You can go through that tutorial to ease up the process.
Once you have set up your WordPress webiste using domain, hosting and WordPress itself. Next thing to do is install Elementor.
Step 1: Install Elementor Plugin
Elementor can be directly installed from the WordPress plugin repository. Or you can go ahead and download the web builder for free from the Elementor homepage.
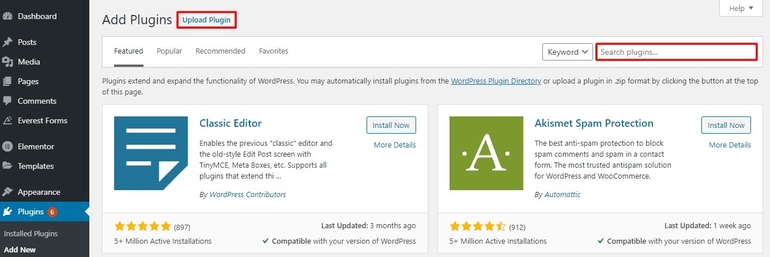
After downloading the .zip file to your computer, open your site’s control panel and click Plugins> Add New> Upload Plugin. Select the Elementor .zip file and click Install Now.

As soon as the plugin is installed, click Activate.
Once activated, we can find a new section in the WordPress side menu, from where we can go to Settings to determine a basic configuration.
That’s it! The Elementor plugin has been added to your website. Now you can start creating new pages and modifying their appearance in visual mode.
Step 2: Choose WordPress Theme for Elementor
By using an Elementor and WordPress themes or templates that are compatible with Elementor, you can be able to bypass the hassle of having to set up your website from scratch. All you need to do is import an appropriate template and tweak the necessary details, and you’re good to go.
There are a ton of options to choose from and with the right guidance, you’ll be able to find something that’s perfect for your site. To ease up the process we will be using the Zakra theme which is totally compatible with Elementor.

You can also use any theme that includes a full-width page template – for example, Astra or GeneratePress.
Step 3: Install Zakra WordPress Theme
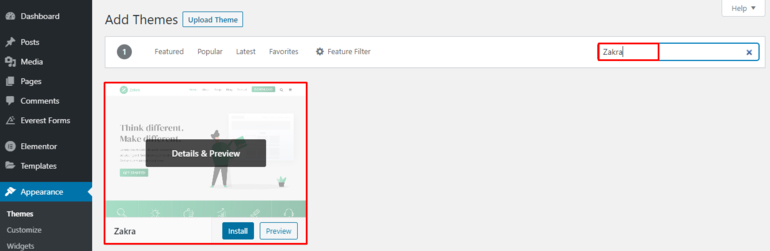
First, you need to install the Zakra theme on your WordPress website. For this, go to your WordPress admin dashboard and click on Appearance → Themes→Add New. Here, you can search for the Zakra theme and click on the Install button. Also, don’t forget to activate the theme.

If you have any confusion while installing the theme, you can go through this step by step guide which shows you how to install a WordPress theme using 3 different methods.
Step 4: Create Pages with Elementor
As soon as you are ready with Zakra and Elementor you can go ahead and create your first page via Pages> Add New. Enter the page title, here we have named the new page “About Us”. Select the page as a Full-width template, save your changes, and click Edit with Elementor.
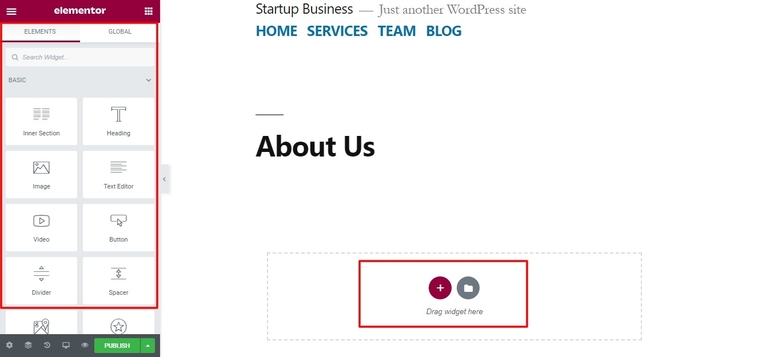
Pressing the button will take us to a new window where the entire graphical interface will change. We can see a sidebar with a multitude of elements (widgets) and a central part where these elements can be added by simply dragging them.

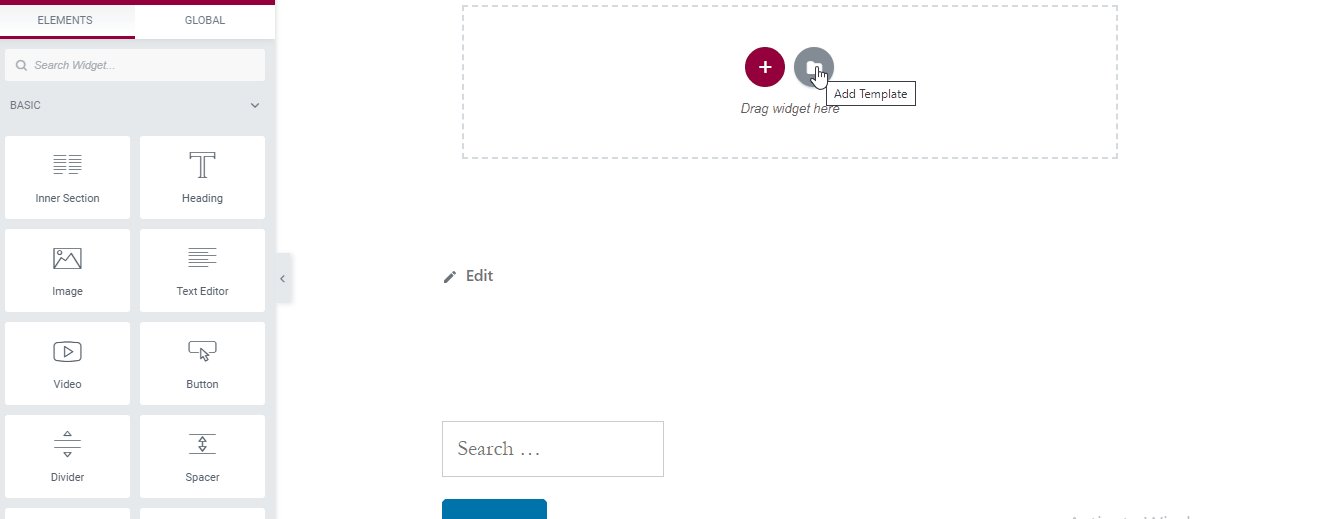
We can see that by clicking the icon in the center it leads to the library section which contains free and premium blocks, pages and templates.
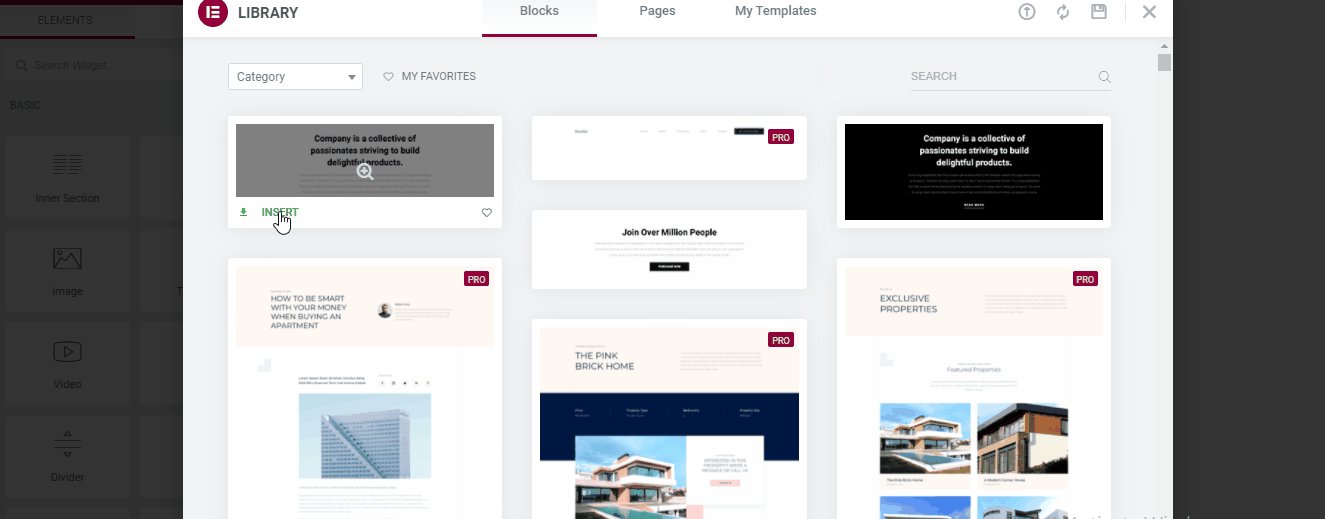
In the templates window we will see several models that we can add, those that are marked with the word PRO are not available in the free version, but if we are interested in one, we just have to move the mouse over it and click on Insert.
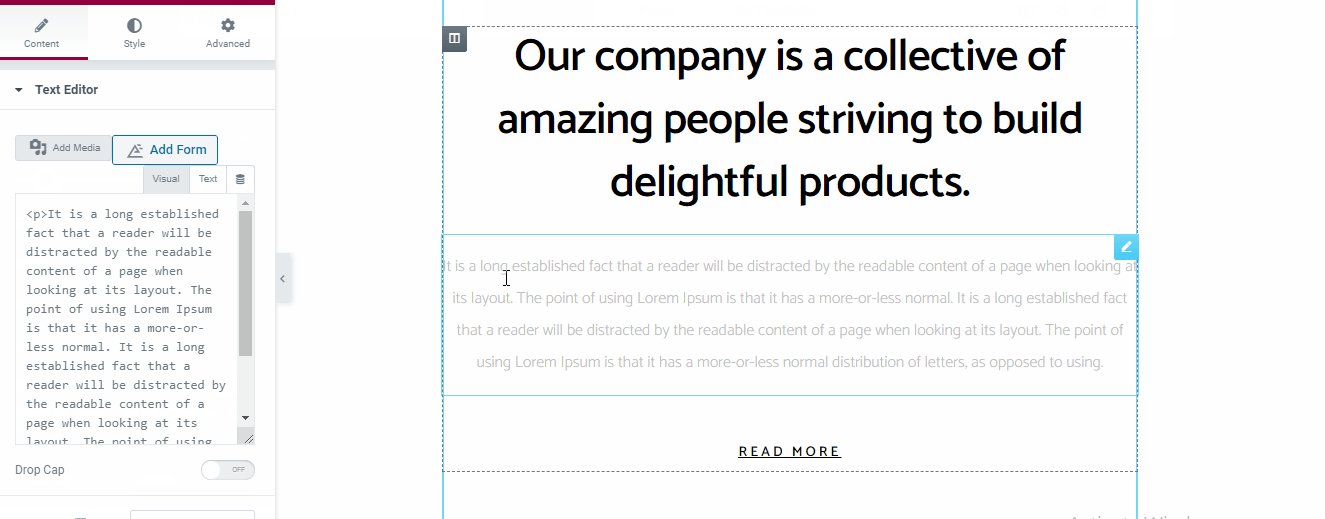
Once the template is loaded, its edition is very intuitive.
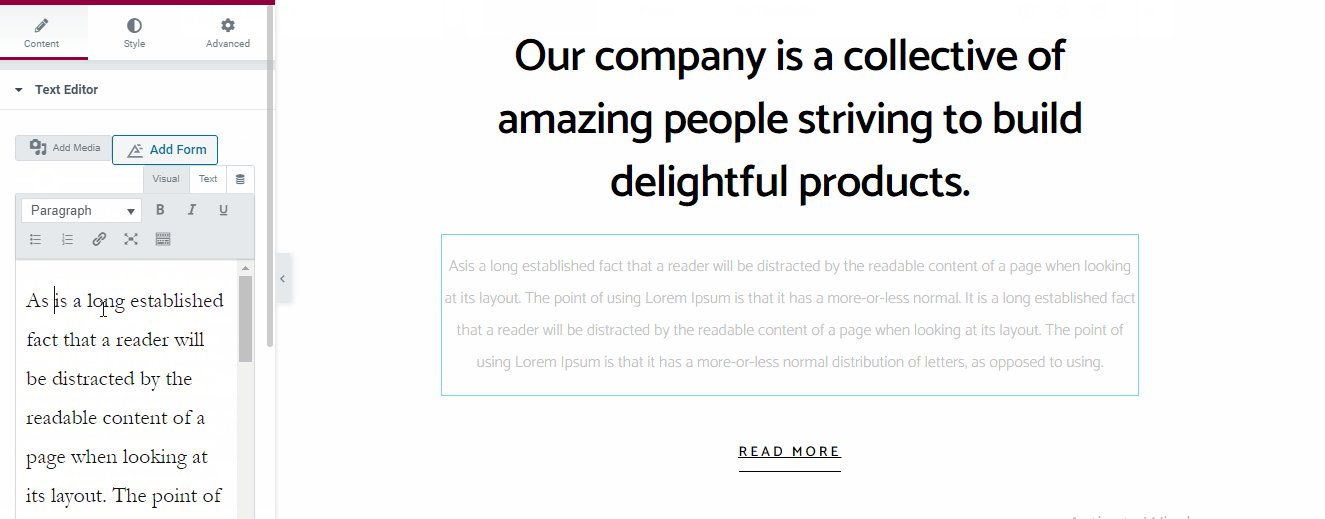
If we double click on any text, we can edit it without further ado.

Step 5: Adding Sections with Elementor
Adding a section is very simple in Elementor, you just have to click the elements with the mouse and drag it to the area marked in the central part.
When adding the section, its options will appear in the side menu. From there we can edit it or leave it as we want.
Each section has different customization option and style them according to our requirement.
In this way, element by element, we can build various pages in the way we want while it is seen live as it is.
Other Elements Options of Elementor
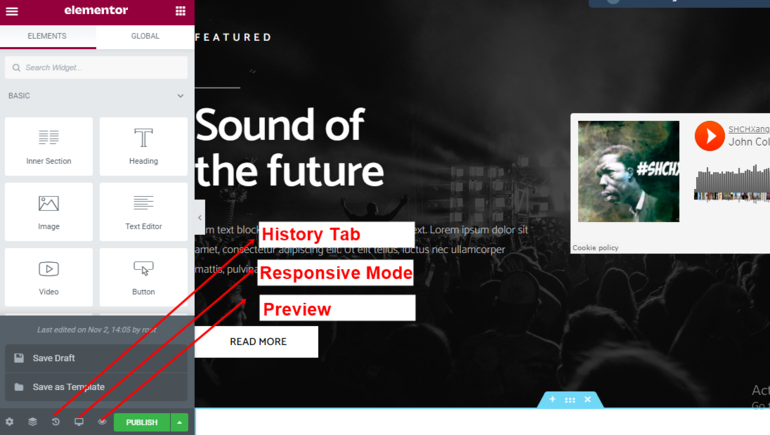
At the bottom of the side menu you can see a button to save the changes, important to avoid losing work due to an unexpected closure of the web.
You can also edit your website in a responsive mode with which you can get an overview of how it is going to look on mobile devices. Moreover, designs created by Elementor are responsive so that they can adapt to any type of screen.

In the History tab, you can switch between Actions and Reviews. Actions are all the steps you took when creating a website. Revisions show all the versions you saved after applying any changes.
Conclusion
That’s pretty much it. The guide covers the basics that you need to consider to start creating a new website using the Elementor web builder. Its visual interface is quite simple and intuitive.
If this is the first website you create, we recommend opting for predesigned themes and templates. Creating pages from scratch can be your next step after you learn how to make different settings within the web page builder.
Learning how to use Elementor to create websites will not only allow you to create attractive and efficient sites but also eliminate compatibility issues and simplify maintenance by using all the most important tools in one place.
You save money and simplify our costs by eliminating the need to purchase many separate plugins for key functions.
We hope this article on how to create a website with Elementor has been useful to you.
If you found this article useful don’t forget to comment and share it. You may also like our article on best WordPress page builder plugins.






![Zakra 3.0 | Zakra Pro 2.0 Release [Major Updates!]](https://i.ytimg.com/vi/g3rifl7kWvg/maxresdefault.jpg)