The Zakra team proudly announces the Zakra 3.0 and Pro 2.0 beta release! ????????
Zakra Beta Testing ALERT! We highly discourage our esteemed users from conducting any testing of the Zakra beta version on the live site.
Yes, the beta version of Zakra theme v3.0 and Zakra Pro plugin v2.0 has been officially released on 4th July 2023.
And we are eagerly looking forward to you trying it out and sharing your valuable experiences and feedback with us.
Without delay, let’s delve into the details of Zakra 3.0 and Pro 2.0 beta release including instructions for installation and usage.
What are Zakra Beta 3.0 and Pro 2.0?
Zakra theme v3.0 and Zakra Pro plugin v2.0 are upcoming significant updates to the Zakra theme to provide you with an unparalleled website creation experience.
We wanted to ensure these latest versions seamlessly integrate with your site and function smoothly.
So, before the release of the final product, we’re thrilled to launch the beta version of the Zakra theme v3.0 as well as the Zakra Pro plugin v2.0.

These versions allow you to explore and experience all the latest Zakra theme designs and feature enhancements and tweaks firsthand.
What are the Benefits of Testing Zakra Beta Versions?
Testing Zakra beta versions has several benefits as follows:
1. Early Access to New Theme Enhancements
By participating in beta testing, you can stay up to date with the latest version of Zakra before it’s released to the public.
This gives you the opportunity to explore and familiarize yourself with new theme improvements in advance.
2. Issue Detection and Reporting
Beta version testing enables you to identify any possible issues or bugs.
You can report these issues to the development team and get them resolved before the final product release. This ensures that your website runs smoothly with the updated version.
3. Support for Child Themes
If you are using a child theme with Zakra, beta testing allows you to request replaceable code, in case any issues arise.
This helps ensure that your child theme remains compatible and functional with the latest version of Zakra, allowing for a seamless transition when the final release occurs.
4. Early Awareness of CSS Changes
If you use custom CSS on your website, beta testing allows you to identify any changes in CSS selectors that might be required.
Being aware of these changes earlier helps you prepare and update your custom CSS code to maintain the desired design and appearance of your site.
Thus, by actively participating in Zakra beta testing, you can not only benefit from early access to the theme’s design and feature enhancements but also contribute to the improvement of the theme.
More information is available for the child theme and CSS users down the content. Hence, keep reading.
Important Note Regarding Zakra Beta Testing
Before proceeding with Zakra beta testing, it’s important to know why you shouldn’t test the Zakra beta versions on the live site.
Well, here are the reasons, why?
- Zakra beta version is purely for testing purposes before the final release to enable you to get familiar with new changes.
- While we’ve conducted extensive testing on the Zakra beta, there may still be some errors and bugs that need to be addressed. Thus, it might bring issues to your live site.
Therefore, we strongly recommend testing Zakra beta 3.0 and Pro 2.0 on a staging or testing site to prevent any kind of unforeseeable issues with your site.
If you don’t know how to create a staging site, here’s a detailed guide for your help. Alternatively, you can also create a backup of your live site and test it on a local environment.
Our Humble Request
If you find any bugs or performance issues or have suggestions for improvements, we highly encourage you to provide us with feedback.
We also welcome any comments and suggestions, as your active participation and input will greatly assist us in making Zakra better.
Different Approaches for Testing Zakra Beta Versions
1. Testing in the Staging Site
If you have a live site using Zakra and wish to verify if the beta version works as expected after the final release, we advise conducting beta testing on a staging site.
Additionally, we highly recommend testing the Zakra beta in a staging environment specifically for users using a child theme or custom CSS.
This will enable you to ensure that any previous configurations or settings are functioning correctly without breaking your live site.
2. Normal Testing
To evaluate compatibility issues with different WordPress versions, previous versions of Zakra, or Zakra Pro, we recommend testing Zakra beta on your local host environment or online WordPress sandbox platforms (TasteWP, InstaWP, etc.).
This approach allows you to assess the compatibility and improvements of Zakra beta in various settings without impacting your live site.
3. Professional Training
To conduct thorough and professional testing, we advise agencies, developers, and others to consider the following test cases or conditions:
- Test Zakra beta only
- Test Zakra beta and Zakra Pro beta
- Test the interaction between Zakra normal version and the Zakra Pro beta
- Test the compatibility between Zakra beta and Zakra Pro normal version
Testing these combinations ensures comprehensive coverage and identification of any potential issues or conflicts that may arise in different scenarios.
How to Download and Install a Zakra Beta Version?
Depending on whether you are a free or premium Zakra user, you can easily install the beta version by following the straightforward steps outlined below.
Installation Process for Zakra Free Users
- Step 1: If you are a free user, download a zip file of the beta version below. Please remember that we strongly recommend installing the beta version on your staging or testing site.
- Step 2: Go to Appearance >> Themes of your existing testing or staging site.
- Step 3: Click Add New to open the Add Themes page.
- Step 4: Again, click on the Upload Theme button and hit Choose File to upload the zakra-beta.zip
- Step 5: Install and activate the theme. If you already have Zakra on the staging site, you can just replace it with the beta zip.
[popup_form]
Zakra Beta Testing ALERT: We strongly discourage our valuable users from testing the Zakra beta version on the LIVE SITE.
Installation Process for Zakra Pro Users
If you are a Pro user, you have to download two beta zip.
- Step 1: Firstly, download the free Zakra beta version zip from the same link as for the free users.
- Step 2: Secondly, go to zakratheme.com and hit the Login button. Add your Freemius email and password to log in to your account.
- Step 3: Click on the Downloads tab on the left-hand side of your Freemius dashboard and download the Zakra pro beta zip file from there.
- Step 4: After both zips are downloaded, Go to Appearance >> Themes on your testing/staging site and click Add New.
- Step 7: Click on the Upload Theme button and upload the zakra-beta.zip.
- Step 8: Install and activate the theme.
After following the steps above,
- Step 9 Go to Appearance >> Plugins and hit the Add New Plugin button.
- Step 10: Now, press the Upload Plugin button, then upload the zakra-pro-beta.zip.
- Step 11: Lastly, hit the Install Now button and Activate the plugin.
Note: If you are a Pro user, you need to have both Zakra free theme and the Zakra Pro plugin for a major beta version to work correctly.
For a detailed guide, don’t forget to check our article on installing a WordPress theme.
After the successful installation and activation of the Zakra beta version, explore the changes that occur to your site. Also, make sure to clear the cache.
Are You Zakra Child Theme User?
It’s important to note that we’ve made updates to the HTML markups, CSS class/ID names, PHP functions, classes, hook names, and file/folder structure of the template in Zakra beta.
So, if you are a Zakra child theme user, it’s likely that you may encounter some issues due to these changes.
Thus, to understand what has been deprecated or altered at the coding level, click on the link below to review the detailed information.
We also have an alternative solution for you! Simply click on the link below to fill out the form and upload your Zakra child theme.
Our developers will analyze it and provide the necessary replaceable code for the final Zakra theme 3.0 and Pro plugin 2.0 release.
You’ll receive the instructions and code via email. So, ensure to keep it safe.
Also, once the official release comes out, we request the child theme users switch back to the parent theme first before major updating the theme.
After that, update it and finally activate the updated child theme to prevent any issues.
Have You Added Custom CSS?
We’ve got some important news for you if you’ve added custom CSS to your Zakra theme.
With the markups updated in the latest Zakra version, there’s a possibility that your existing custom CSS may not work as expected.
No need to panic because our theme developers have also come up with a solution. They’ve introduced the selector converter specifically designed for the Zakra major update.
The selector converter converts your old CSS to generate a new CSS that works with the latest Zakra version.
So, if you are comfortable updating the selector independently, that’s fantastic! You can simply click on the link below to generate a new CSS selector.
Once you get the updated code, don’t forget to keep it safe to add these codes to an additional CSS section when the final version is released.
However, if you find updating the selector on your own challenging, you can always contact our support team. They’ll help you get a new selector CSS to replace your old one.
Also, if you require assistance, have any questions, or encounter any issues, please don’t hesitate to reach out to us. You can either contact us via forms or chat with us live.
We have a friendly support team, always ready to assist you with any inquiries or problems you may have. Your satisfaction is our priority, and we’re committed to providing the help you need.
Please note that there can be a slight delay in support response time due to the time zone differences. However, we assure you to get back to you, as soon as possible, to address your concerns.
Zakra Beta 3.0 and Pro 2.0 Major Update Highlights
Zakra beta 3.0 and Pro 2.0 host design enhancements, improved customizability, responsiveness, and a mobile-first design approach for a powerful WordPress website.
Here are some key highlights of the Zakra beta version:
Design Enhancements
With the latest Zakra version, you’ll find a significant enhancement to the design of front-end pages, such as the Home Page, Single Post Page, Sample Page, and more.
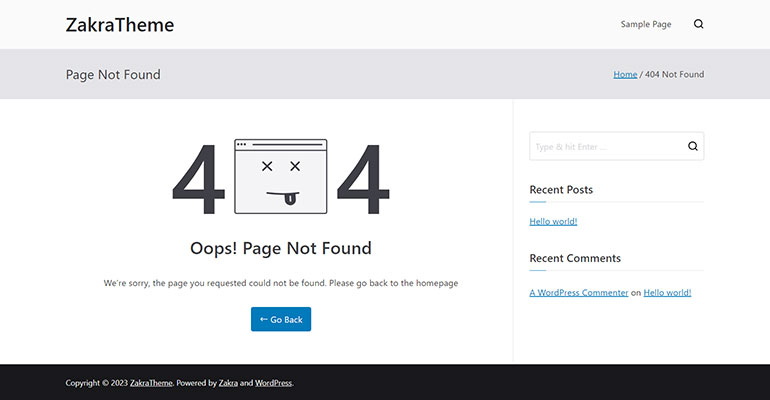
Most importantly, the 404 Page and Search Results Page have been completely revamped to ensure they are visually appealing and engaging for our users.

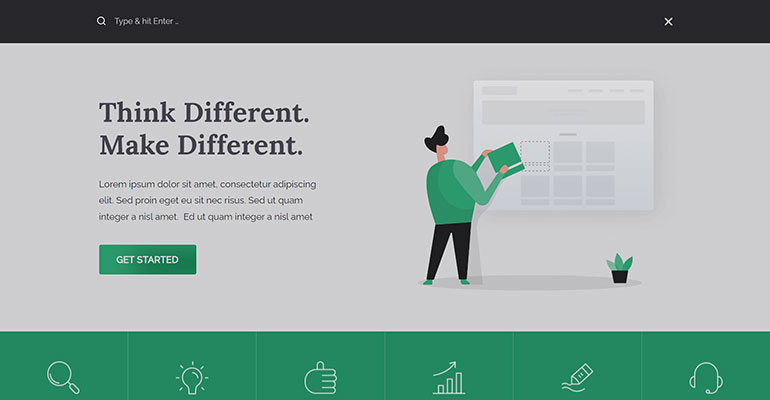
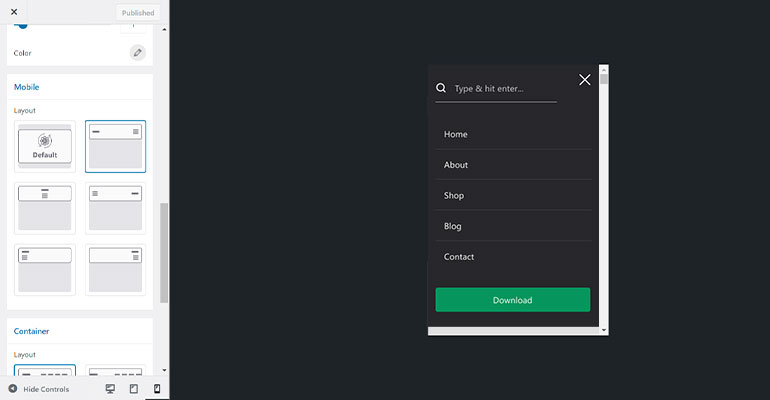
The header search bar has also been improved with the expanded search space to enter your queries.

Besides, you’ll also find a refined Widget Title Style, Search Widget Style, and Link Hover Style with the enhanced sidebar layout.
Additionally, we’ve made several design and layout improvements to the header, footer, and blog. Thus, you’ll find more consistency in the layout and style options now.

Furthermore, the default WordPress block design has also been improved for a seamless user experience.

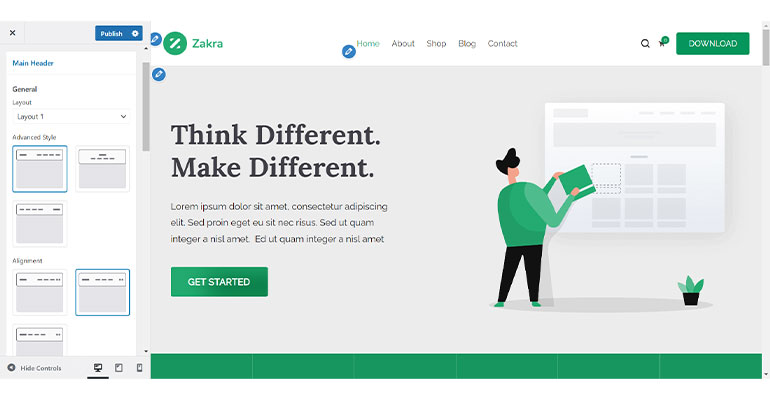
Customizer Refactor
There has been a big change in the theme customizer as well.
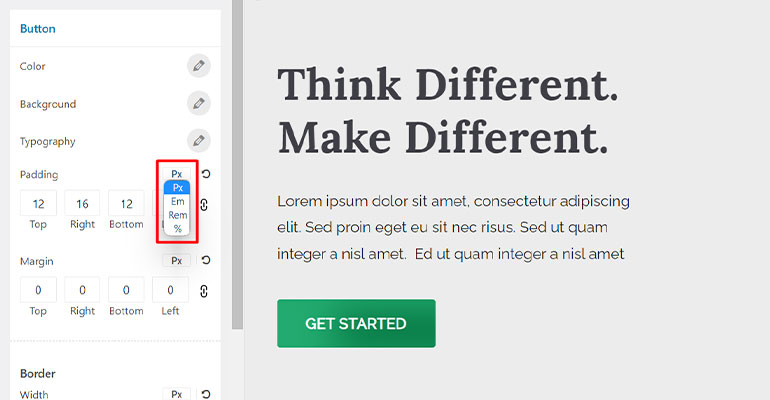
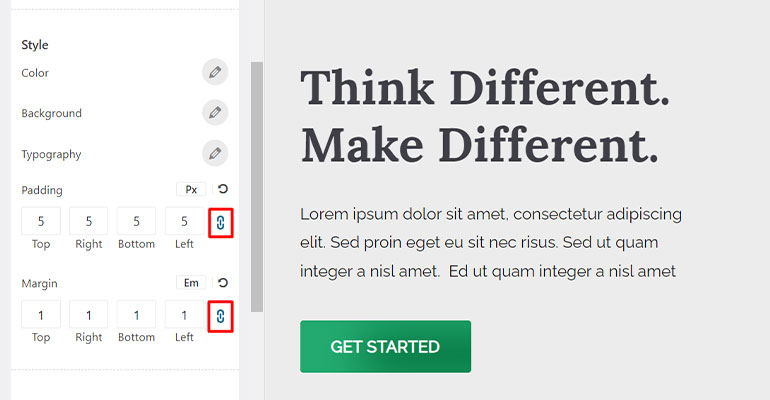
We’ve added several new controls, like a unit selector and a convenient slider in the typography control.

Likewise, we’ve introduced input binding in the dimension control and unit selector & progress bar indicator in the slider control.

Besides, we’ve introduced subtitle control and improved the responsive switcher settings and design of icons used in radio image control.
You’ll also find the use of toggle control instead of checkboxes and eye icons inside the sortable control.

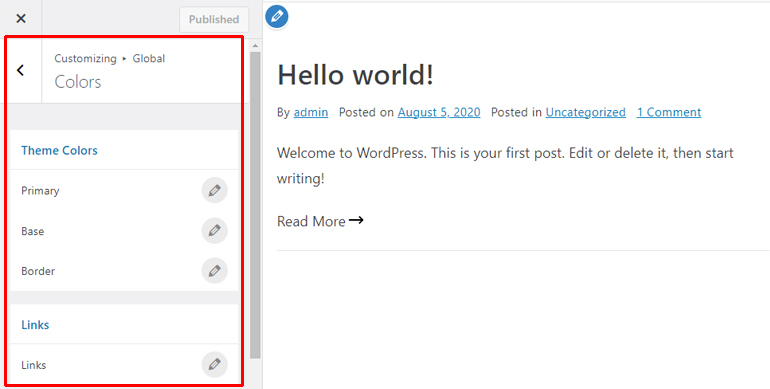
That’s just the tip of the iceberg; we’ve also rearranged and consolidated different customizer settings and located relevant settings in one place for easy navigation.
For instance, all the color controls for the header, link, base, etc., have been relocated under a Color section for easy access.

Responsiveness and Mobile-First Design
Based on data from Statista, around half of all web traffic now generates from mobile devices, making it crucial to prioritize mobile optimization for websites.
This is precisely why we’ve integrated a mobile-first approach into our theme.

With this approach, your website will effortlessly adapt to screens of various sizes, ensuring a seamless browsing experience on any device.
Thus, there is no need to be concerned about how your site appears on mobile devices.
Code Refactor
Apart from the above-mentioned changes, we’ve refactored the Zakra code adhering to the latest WordPress coding standards.
As said before, we’ve updated the HTML markup and CSS classes and rearranged the folder structure of the theme.
Besides, Float is replaced with Flex/Grid property for improved layout control, responsiveness, and cross-browser compatibility.
Moreover, we’ve also replaced the Font Awesome and PNG icons with SVG for improved speed and better design.
Changelogs (Version 3.0 and Pro 2.0)
- Enhancement – Overall UI/UX improvements of the frontend side of the theme
- Enhancement – Page design
- Enhancement – 404-page design
- Enhancement – Search no result found page design
- Enhancement – Sidebar layout design
- Enhancement – Improved header search
- Enhancement – Post comments design section
- Enhancement – Overall layout/design improvement in the header area
- Enhancement – Overall layout/design improvement in the footer area
- Enhancement – Consistency on layout and style options
- Enhancement – Content area boxed layout design.
- Enhancement – WordPress default blocks/widgets design
- Enhancement – Improved Block Editor design
- Enhancement – Overall UI/UX of customizer controls
- Enhancement – Refactored options arrangements for better user experience
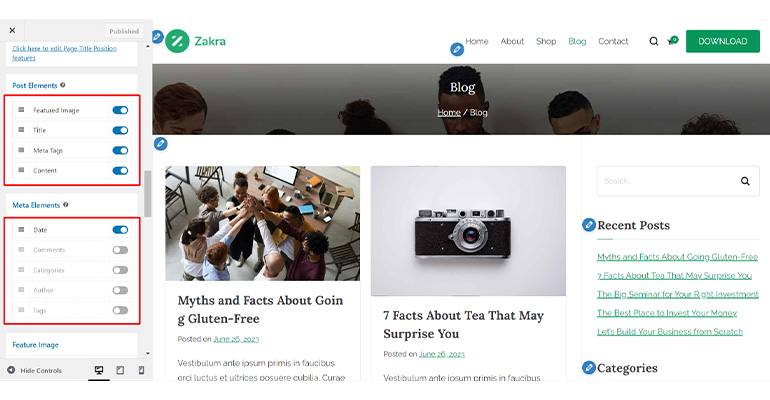
- Enhancement – Blog, post content, meta, CTA button
- Enhancement – Improved design of icons used in radio image control
- Enhancement – Use toggle control instead of checkboxes
- Enhancement – Introduced unit selector and slider in typography control
- Enhancement – UX improvement in responsive switcher setting
- Enhancement – Use of toggle instead of eye icon inside sortable control
- Enhancement – Use of toggle instead of eye icon inside sortable control
- Enhancement – Introduced unit selector and progress bar indicator in the slider control
- Feature – Option of unsortable items inside sortable control
- Feature – Introduced input binding setting in dimension control
- Feature – Introduced input binding and unit selector setting in dimension control
- Added – Introduced new subheadings control
- Enhancement – Updated strings used for customizer options for clarity
- Enhancement – Responsiveness and mobile-first design
- Enhancement – Mobile menu design
- Enhancement – Better file/folder organization
- Tweak – Improved Coding Standards
- Tweak – PHP OOP way code implementation
- Enhancement – Introduced SVG icons for speed and better design
- Enhancement – Mobile-first CSS
- Enhancement – Proper CSS reusability implementation for less code
- Enhancement – Use of CSS flex/grid properties instead of float
- Enhancement – Use of CSS variables
- Enhancement – Overall CSS transition on events
Summing It Up!
Zakra theme v3.0 and Zakra Pro plugin v2.0 will incorporate several designs and feature enhancements to enable you to take your website-building capabilities to new heights.
However, the theme is still in the testing process.
Till then, we request you test and try the Zakra beta 3.0 and Pro 2.0. Your valuable input will help us identify potential issues and make the necessary improvements before the final release.
Thus, we look forward to your feedback and suggestions as we work towards the stable release of Zakra 3.0 and Zakra Pro plugin 2.0.????





![Zakra 3.0 | Zakra Pro 2.0 Release [Major Updates!]](https://i.ytimg.com/vi/g3rifl7kWvg/maxresdefault.jpg)