Are you not happy with the way your footer looks and want to edit the footer in WordPress according to your preference? If yes then jump right in!
Footer is one of the elements that appear as a general rule on all the pages that indicates to users the end of the page. Like other elements footer can contain information, links, images, etc. that can be useful to improve the user experience and better functioning of the website.
Today in this article we’ll show you how to edit the footer in WordPress also we’ll show you various ways to customize it. Not only that, but we’ll also take a look at the importance of a footer and the much-needed elements to add to a footer.
Why Footer is Important in WordPress Site?
A) To Display Informations
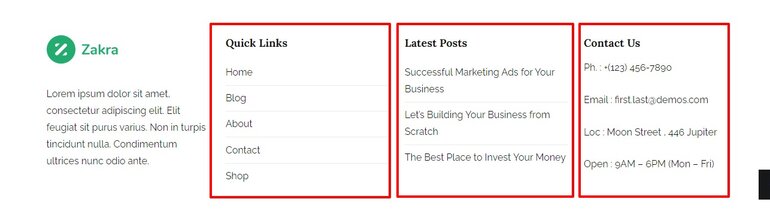
Within the footer element, we can add information related to other pages and content that we’ve on our website and that may be interesting for the user. For Examples:
- Links to interesting pages such as latest entries, comments, categories, etc
- Copyright of the website
- Links to Legal Notice and Privacy Policy pages
- Contact information

B) Improve Navigation
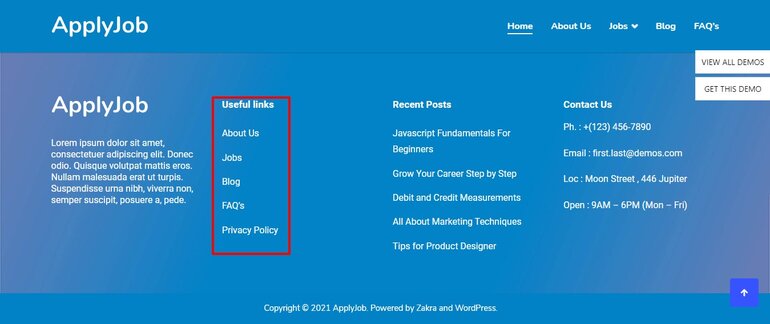
Many times the pages contain large sections that do not fit in the menu of the web page. Therefore, and to facilitate user navigation, you can put these links or menus in the footer.
In this way when the user reaches the bottom of the page and has not still found what they are looking for, they have an easy option to access those pages. Due to this, it is common to see elements such as:
- Frequently asked questions (FAQ) sections
- Search bars
- Menus displayed
- Links to secondary services
- Links to Return Policy, Technical Support, or Payment Gateways pages

C) Help SEO
In SEO, internal linking is increasingly important, since when you link to a page you are transmitting authority.
In this case, the footer is a good element to link to pages that you are interested in positioning. Of course, you must bear in mind that the more links you include, the less authority you transmit to each page.
D) Gain Trust of the Users
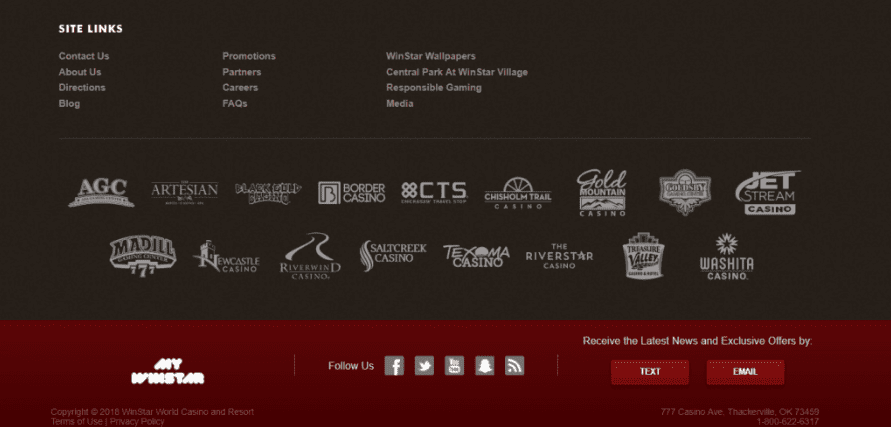
On the other hand, the footer is widely used to increase the trust of users in a website, especially when we talk about online stores. One of the most used practices is to introduce images of security certificates such as SSL, secure payment, official organizations, partners, sponsors, etc.

If you introduce elements that demonstrate that your page is safe, you can increase the trust of the users and the conversions.
In addition, the footer is the right place if you want to show off the achievements you’ve won.
What to Include in Footer of WordPress Site?
The footer is an element that is often not paid enough attention to, so it is common to find websites with an undesigned footer and that are not visually pleasing.
But in fact, a footer is an element that gives you the possibility of improving your website, not only from an SEO point of view but also at the level of usability and user behavior.
If you don’t know what elements to use when customizing your footer, here is a list of elements that are the most used by web pages:
- Contact Information (Phone number, Email address, Physical address (especially in stores and companies).
- Links to social networks
- Links to essential information pages (Legal warning, Cookies Policy, Privacy Policy)
- Logo (Branding)
- Information links especially for online stores (Conditions of exchanges and returns, Pages related to payments)
- Internal Links (to boost SEO)
- Certificates (Partnership, secure payment, product quality certificates)
How to Edit the Footer in WordPress?
You have multiple choices when it comes to editing and customizing the footer in WordPress. Yes, you heard that right.
Today we’ll show you 3 different ways to edit the footer in WordPress. You can try any of these methods for customization which is completely based on your website and skill level.
- Using Theme Customizer
- Using WordPress Plugin
- Manually Edit the Footer Code
I) Using Theme Customizer
This method is flexible enough for anyone to easily use. Even though this is the easiest method to edit the footer in WordPress, the theme customizer option is just accessible on specific themes.
Different WordPress themes come with different footer customization options. So, it’s better to choose a high-quality WordPress theme that offers you a variety of editing and customizing options.
You can find many free themes on WordPress Repository. But if you’re looking for premium options then you can try ThemeGrill, ThemeForest, or Elegant Themes.
For today’s demonstration, we have chosen the Zakra theme because Zakra comes with a feature that allows you to edit the footer in WordPress.

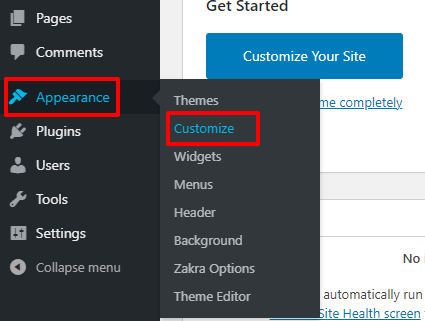
To begin editing your website footer, first, log in to your WordPress dashboard. After that redirect to WordPress Theme Customizer through Appearance.

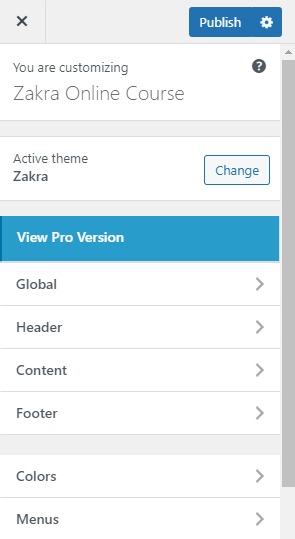
This leads you to the Customizer section.

With customizer, you can edit and customize your overall website appearance, elements, colors, etc. with live previews which means you can see the changes you made here in real-time.
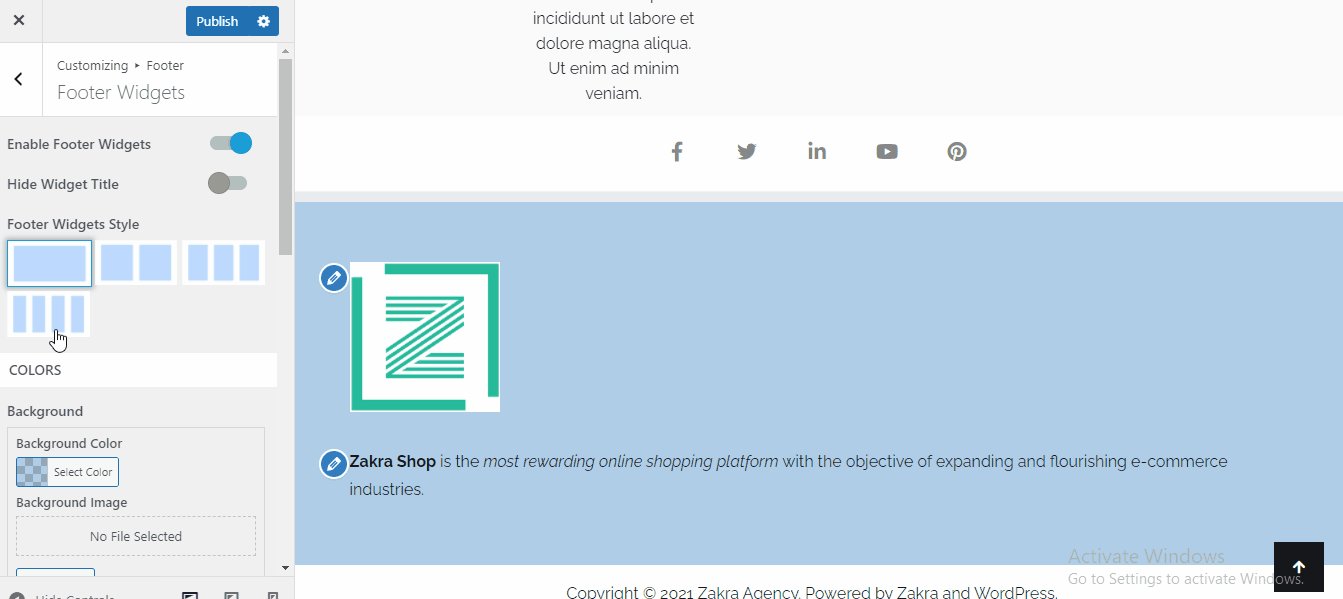
Change Background of Footer
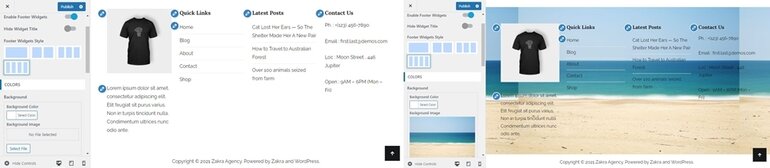
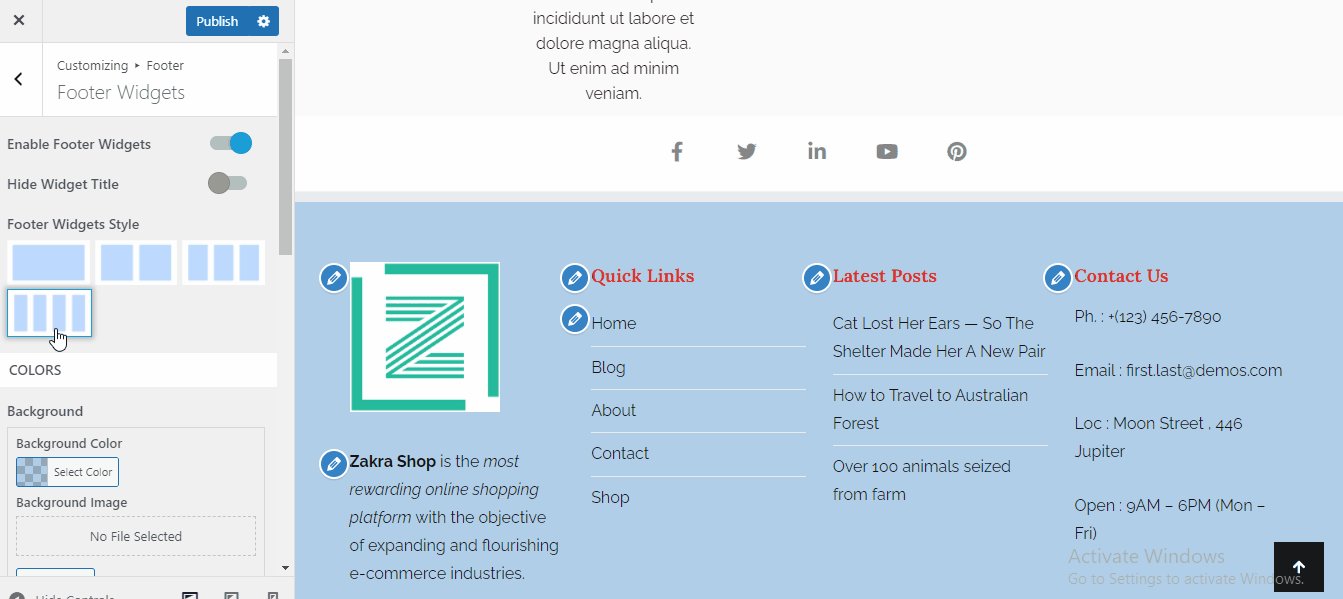
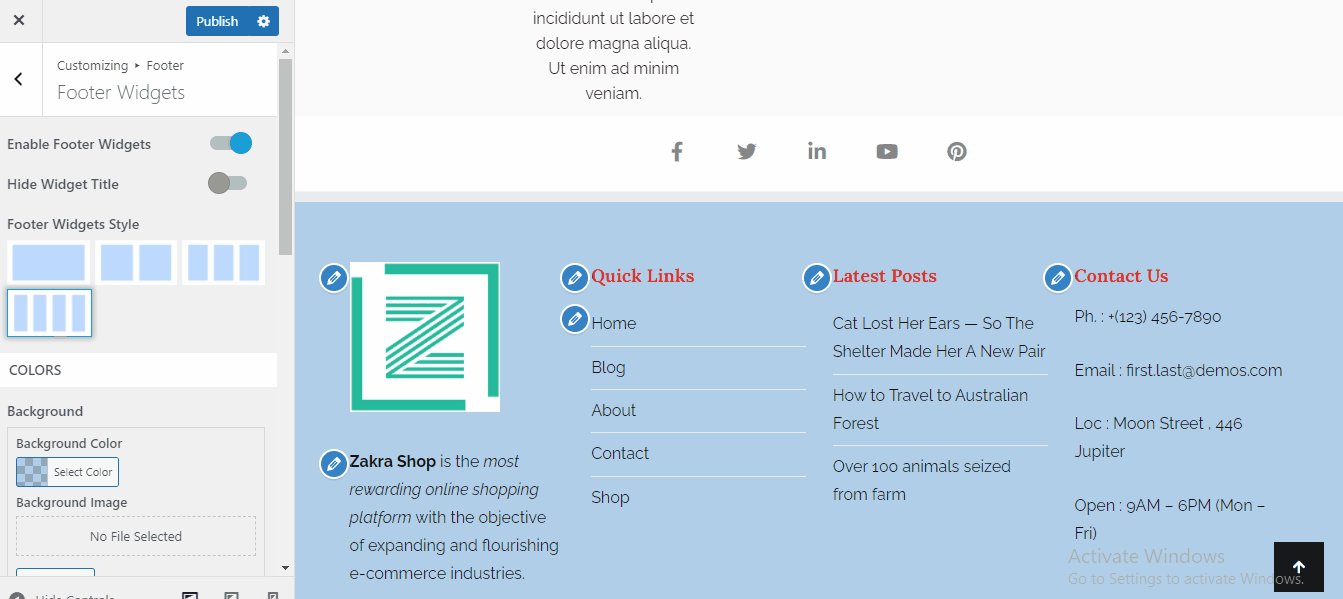
Firstly, go to Appearance>>Customize>>Footer>>Footer Widgets Sections. Under the Footer widgets sections, you can see the COLORS option. Now all you need to do is select the color of your choice or instead of color, you can also add any images. Isn’t that cool?

To save the changes, all you need to do is click on Publish.
Add Content on the Footer Bottom Bar
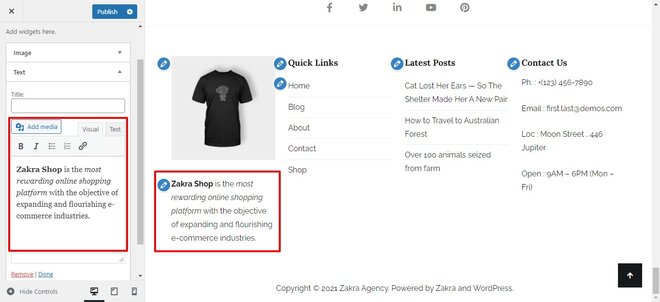
If you want to add, remove or edit the current content that contains on the Footer, then click on Widgets under the Customization section. There can be a different number of widgets area according to your theme. You can add or remove widgets as per your requirement. Now in this case we have our content on Footer One.

When all of the changes are made, and you are happy with the result, please click on Done so you can save the changes and finish the editing of your footer content.
Change the Footer Logo
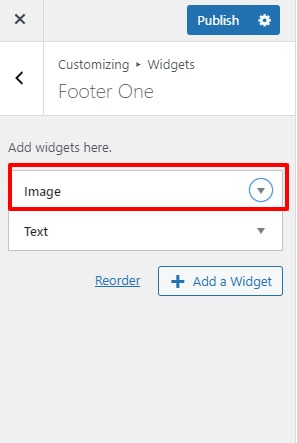
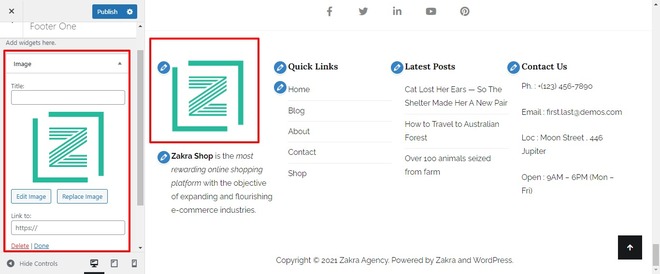
To change your Footer logo from the customizer go to the Widgets section. As we changed contents on the Footer earlier from Footer one. In the same section, you may have noticed the Image section too.

With that Widgets, you can replace the new logo or edit the existing logo that you are using currently. And also you can link the logo to other pages of the website.

After that we all know the drill, to click on Done to save our changes.
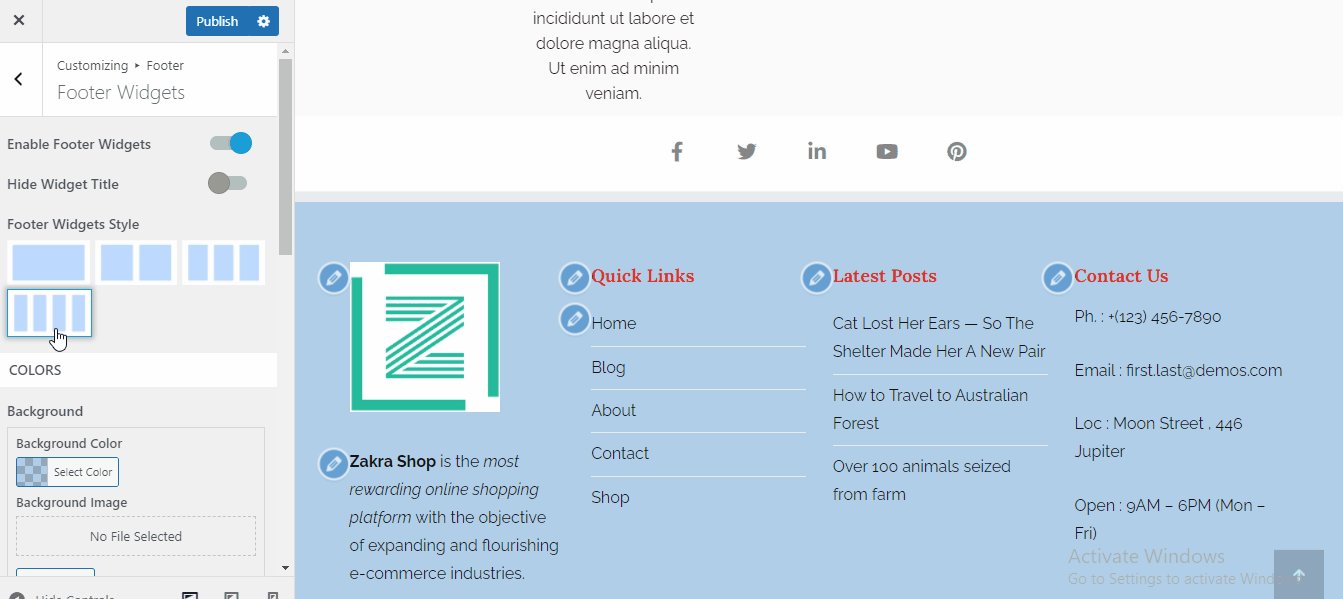
Modify Footer Bottom Bar
You can edit the footer in WordPress by modifying the style (placement), changing the colors of texts, change the border size of the Footer. You can unlock more features by upgrading to the premium version of the Zakra theme.

To modify Footer in WordPress you should click on Footer>>Footer Widgets. There you can see various options to customize the Footer.
Then, look for the field that you want to modify, you can experiment with the colors and see the changes on the live preview. Once you’re happy with the modification, don’t forget to click on Publish to save your changes.
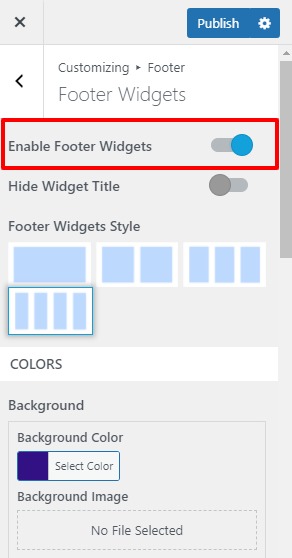
Remove the Footer Widgets Area
If you somehow concluded that all of your footer elements shouldn’t be there, you can always remove them. To do so:
On the Footer section, click on the Footer Widgets button. Now you can see a toggle bar at the very beginning. Simply switch the toggle bar to disable all the elements that fall under Footer widgets.

Click on the Publish button to save this change.
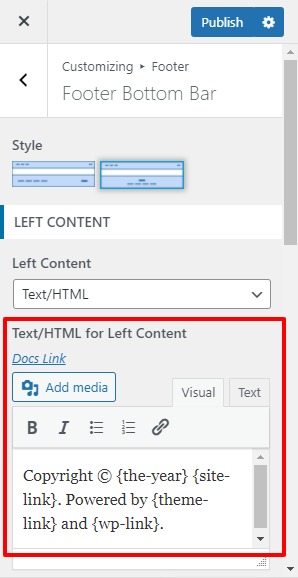
Change or Remove the Footer Copyright Information
By default, many of the themes have this copyright information at the end of the webpage. With Zakra you can edit or remove that completely in a breeze. It’s really simple.
Go to your WordPress site and visit Appearance > Customize. Head to the Footer section. There you can see three options but we need to click on Footer Bottom Bar. Then, look for the field under the Text/HTML for Left Content and replace the default copyright content with your own.

And finally, click on Publish – simple, right?
II) Manually Edit the Footer Code
If your WordPress theme does not have the option to modify the footer then you can also edit the footer in WordPress with the footer.php file.
Alert: Do Not attempt this method if you do not have coding knowledge.
You can do it by modifying this file through FTP or the cPanel file manager, although it will surely be more convenient for you to change it through the WordPress backend.
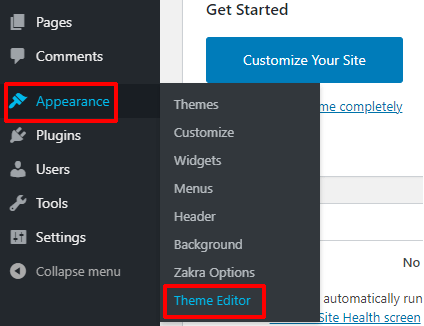
To do so access the WordPress administration panel and click on “Appearance”>>”Editor”.

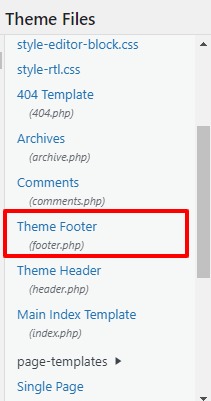
You can find a list of “Themes Files” in the right side corner. Scroll and you can find a dedicated file to your Footer.

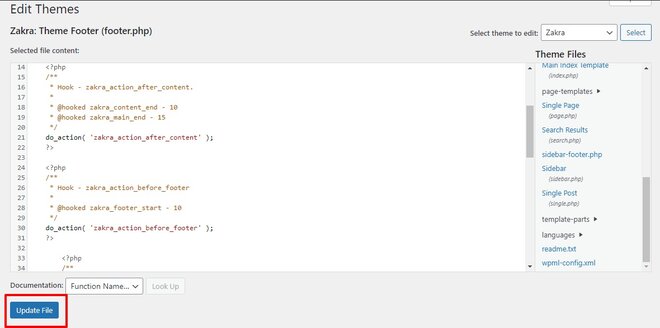
You can then customize the code to edit the footer in WordPress.

Once you’re done editing the code in the footer.php file, click on the Update File button at the end of the page. This will save your work
Now your footer has just been customized. Go check out the footer of your WordPress site that you’ve just edited.
Also, you can also create a custom WordPress footer by editing the footer code. But let us remind you once again, only use this method if you are tech-savvy.
III) Edit the Footer in WordPress Using a Plugin
WordPress has a wide range of plugins for each and every functionality imagined. And there are plugins for the footer as well. However, we couldn’t find such an all-in-one plugin which makes the task easier but we were able to find few plugins for various customization options. Here is the list of the footer plugins:
- Insert Header and Footer: allows you to add custom code to your footer
- Monarch: place customizable social media sharing buttons in the footer
- Footer Mega Grid Column: split your footer into multiple subsections
- Remove Footer Credit: Removes Footer Credit Section
- WP Subscribe: build subscription form widgets
Some of these plugins are free and some of these are available only in the premium version. You can find them on the WordPress repository and on their respective webpage.
Wrapping Up:
Therefore, it’s very essential to edit the footer of WordPress. You are at a loss if you think only designing the main content is enough for a good user experience. Because of the well-managed elements in the footer, you can have a better functioning website.
Hope this article helped you and you’ll implement a method that’s suitable for you. If yes then, please share this article on your social channels. Also, follow us on Twitter and Facebook to get updates about upcoming articles.
If you want to learn more about customizing the Zakra theme, then you can go through step by step guide on How to Install & Customize Zakra Theme.






![Zakra 3.0 | Zakra Pro 2.0 Release [Major Updates!]](https://i.ytimg.com/vi/g3rifl7kWvg/maxresdefault.jpg)