In this article, we’ll show you how to edit a header in WordPress. It’s easier than you might think, so let’s get started!
The header is one of the important elements of any website because it is the first online information that users see on the browser. That’s why it’s very important to customize it for that first impression.
Before that, let’s take a look at what a header is and why it’s important to customize a header.
What is a Header And Why Customize it?
The header is a universal element that can be found on every page and post on any website, and it often serves as your visitor’s first impression. It doesn’t matter if your website is a blog, an online store, a digital wallet, or entirely something else – the WordPress header is extremely important.
The key to building trust and success is giving your visitors a good first impression through a header. Most commonly the header can contain:
- Logo
- Menu
- Search Bar
- Buttons
- Language switcher
- Shopping cart
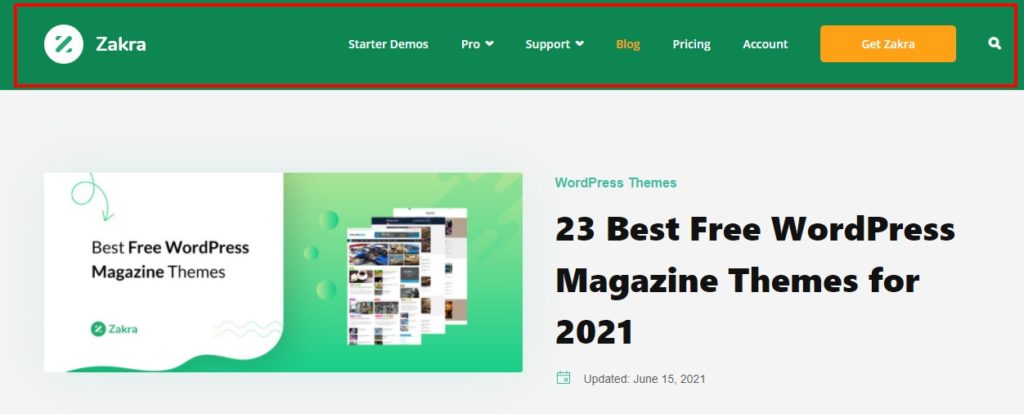
On the Zakra blog page, the header looks like this:

When you’re about to edit a header in WordPress, there is one thing you shouldn’t overlook. The header is not only the first thing your visitor notices, it’s also one of the most frequently used areas of your website. But what should you keep an eye on? Below are the things you should note down while you edit a header in WordPress.
- Choose the right font and color for the best readability
- Consider the type of your website: a header for a blog and a header for an eCommerce website look different
- Don’t forget that the UX is very important: The header should make it easier to find your way around your website.
- Create menu suitable for your website.
Now you know the importance of editing a header and what can be done to achieve that awesome header. Now let’s see how we can actually edit a header in WordPress.
How to Edit a Header in WordPress?
There are several ways to edit a header in WordPress. Here, we’ve outlined 3 beginner-friendly ways that you can follow:
- Edit a Header in WordPress Through WordPress Live Customizer
- Customize the Header in WordPress using a Header Plugin
- Edit your WordPress theme’s header.php files
The customization options may vary depending on the theme you’ve installed, but most of the processes are common to the majority of WordPress themes. For this tutorial, we’ll be using the Zakra theme.

If you need help with installing a theme, check out our article on ‘How to Install a WordPress Theme?’.
Now let’s take a look at all 3 methods to change WordPress header style.
1) Edit a Header in WordPress Through WordPress Live Customizer
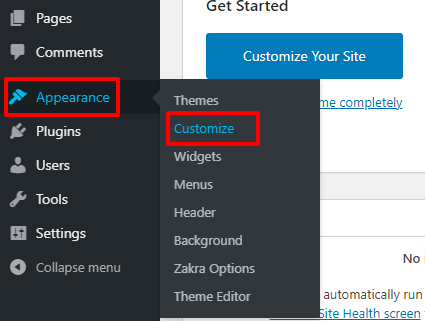
First, you need to log into your WordPress dashboard. To change the basic header settings, click Appearance and select the Customize tab.

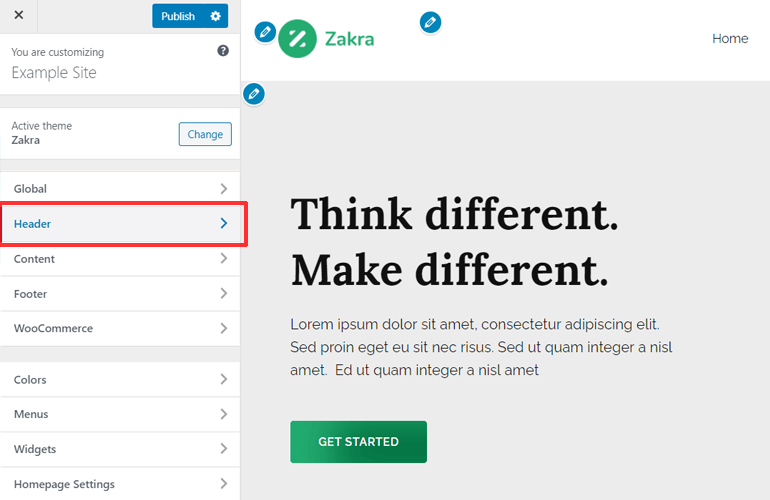
Now you’ll reach to WordPress Customizer page which lets you edit and customize the overall appearance of your website. Also, you can edit the header with a live preview which means you can see the changes in real-time.

On the left is the customizer’s navigation menu. The right side is for the live preview of your website. On the Customizer’s menu, click on the Header Tab.
Now you’ll be redirected to the header, click the Header Area. A few options will be listed on your screen including widgets, copyright, background color, style, layout, etc.
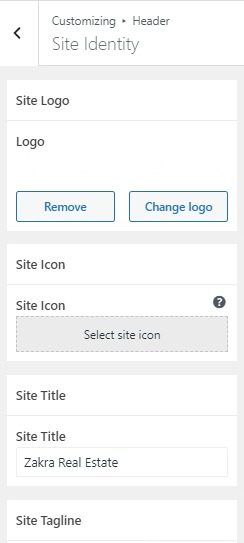
i) How to change the logo on the header
To change the logo of the header, go to Header>>Site Identity. Inside the site identity tab, you can customize the site logo, site icon, site title, and tagline.

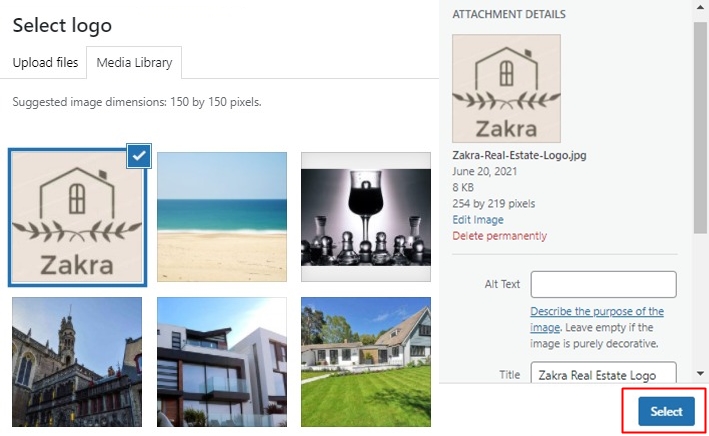
Now, to upload your website’s logo, simply click on the Select Logo or Change Logo button. The logo is an image. To change or add it, you must prepare a logo first and save it. You can use photo editing software like photoshop, check out the logo maker sites available on the internet, or hire a designer from different platforms like Fiverr or Upwork.

The next step is to crop your image. Crop it as needed and hit the Crop Image button. Hit the Publish button on the top to finally apply this change to your website.
ii) Adding Images and Videos in Header
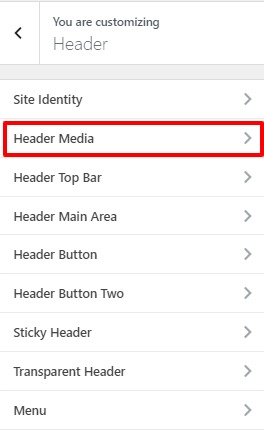
If you want to add, remove or edit the current image or video that contains on the header, then click on Header Media under the Header section.

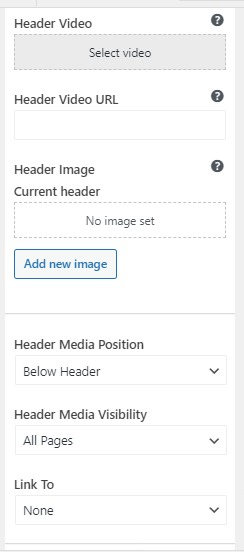
There you can see few options to edit your header area. You can also change the settings for header visibility with which you get to decide to display the header media on a particular page only.

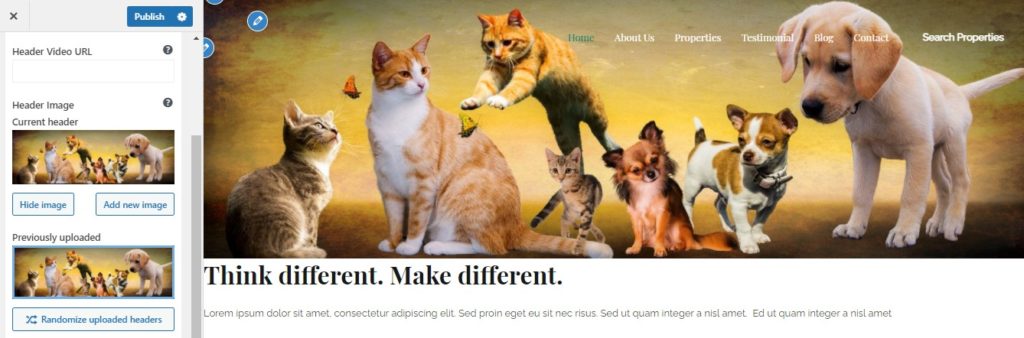
To add an image to the header, simply click on Add New Image. Now you’ll be redirected to your media library, you can either upload a new image or drag and drop your image in your media library.
Select the image you want to keep in your header. You can crop the image and your image will be uploaded in the header section.
You can see your image on your WordPress Customizer now. That’s how your website will look with that image.

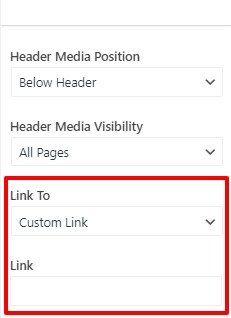
You can also link your image to any page of your website. Not only that, by setting the custom link you can link your header image to any website.

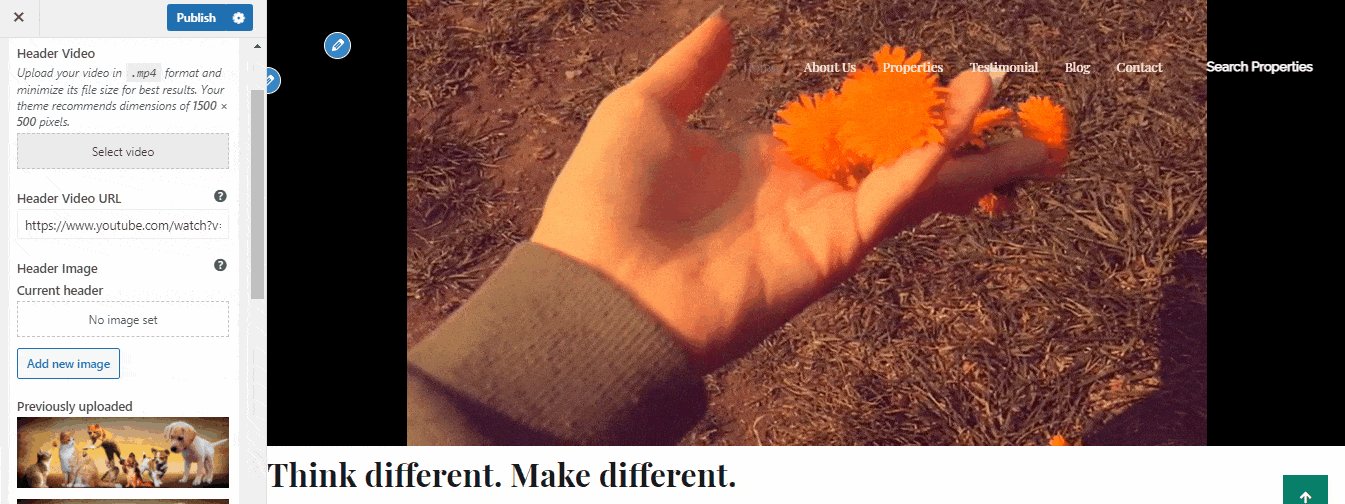
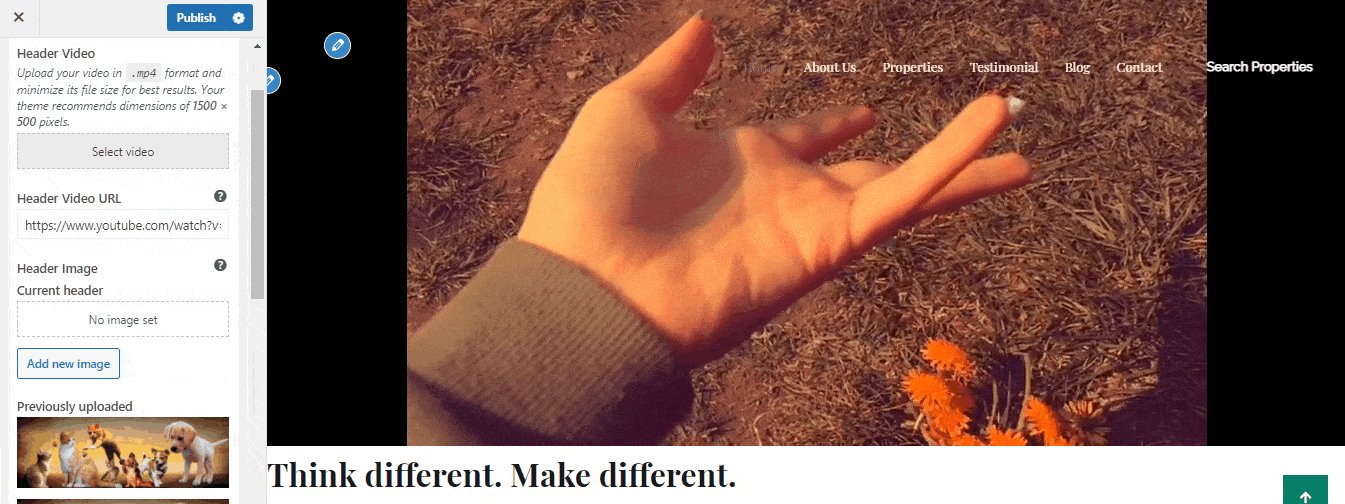
The processing of adding a video to the header is pretty much similar to adding an image. Click on “Select Video” and select the video file you want to upload. But remember that you can only upload a video that is less than 8MB.
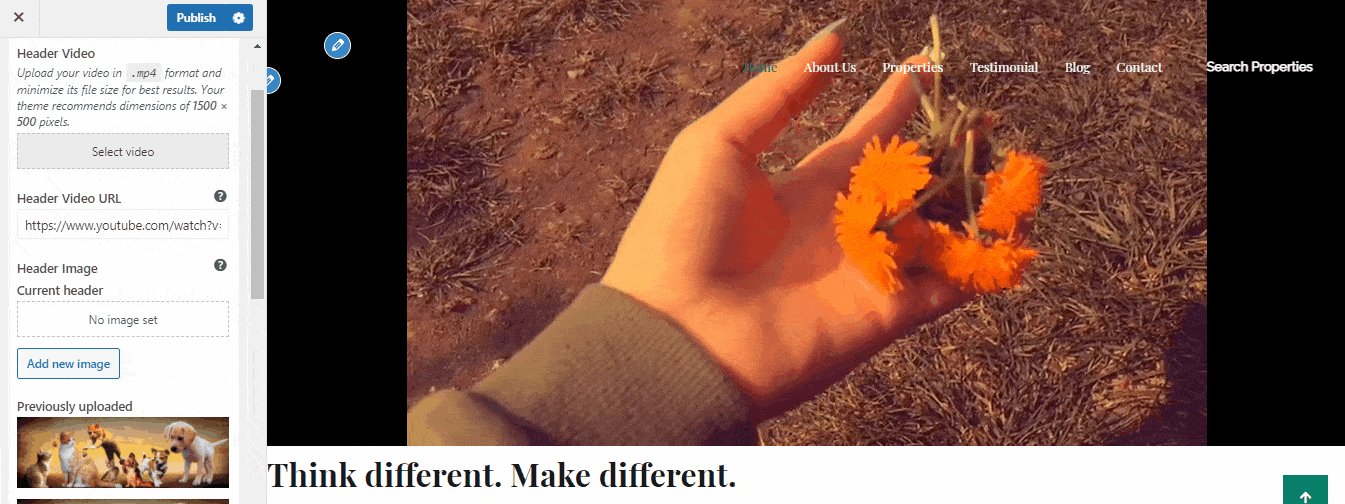
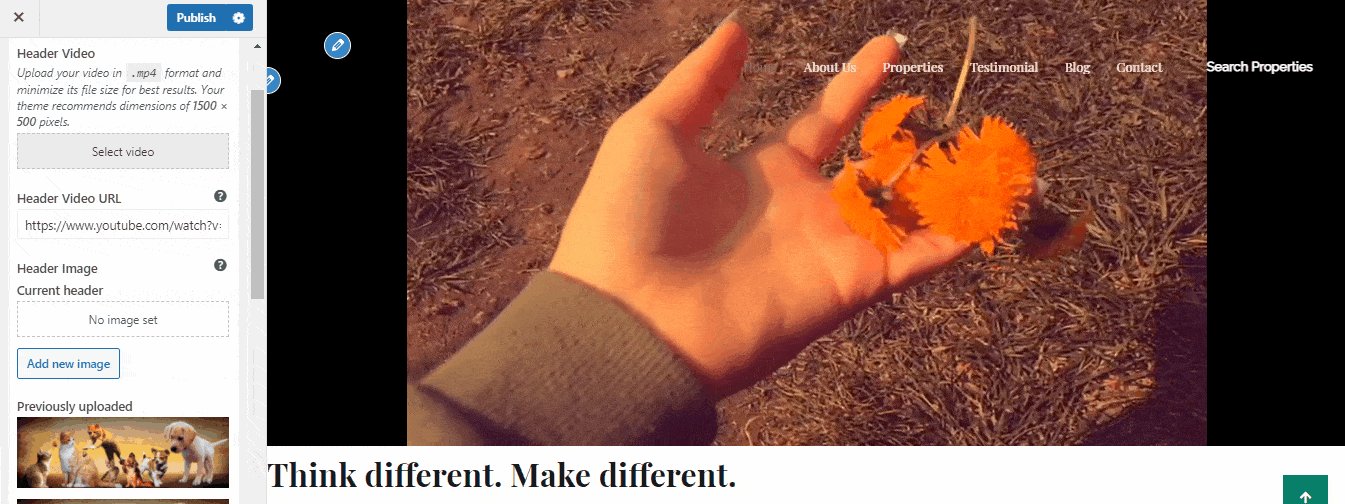
But what if you want to upload a video that is more than 8MB? That’s where another option comes to the rescue. Just below the Header Video option, you can see the “Header Video URL” option.
You can upload your video to platforms like YouTube or Vimeo and copy the link from there and paste the link into the box under the Header Video section.

As soon as you paste the link you can see your video on your header. At last, just click on the Publish button.
iii) Styling a Header Menu
You can give a little bit of style to your header in WordPress by changing the placement of the menu, background image, background color, enabling or disabling the search icon in the header.
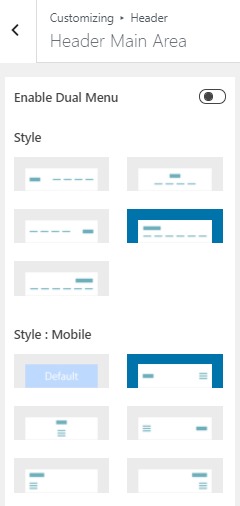
To do so you should click on Header>>Header Main Media. There you can see various options to customize the Header.

Then, look for the field that you want to modify, you can experiment with the menu styles, background image, background color and see the changes on the live preview. Once you’re happy with the changes, don’t forget to click on Publish to save your changes.
2) Customize the Header in WordPress using a Header Plugin
An easier way to customize the header is using a WordPress header plugin. This method is recommended for those who are beginners and not comfortable editing the site’s files directly.
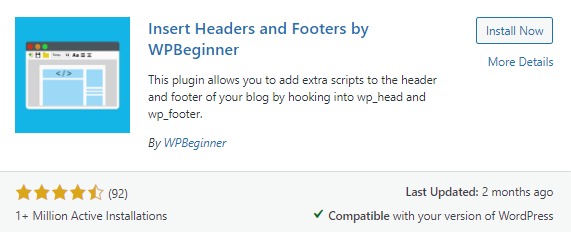
There are a handful of plugins tools available, you can choose the right one based on your experience and the edits you need on your header. We would like to recommend a free and very popular plugin Insert Headers and Footers.
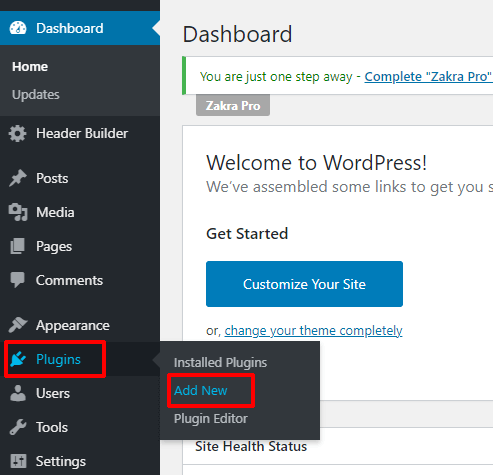
To install this WordPress plugin, log into your dashboard first. Once you’re on the dashboard, go to Plugins >> Add New.

You will see the plugin repository of WordPress. On the search bar, type Insert Headers and Footers. Once the result appears, click on Install Now.

After you install it, click on Activate to activate this plugin. Insert Header and Footer plugin is successfully installed.
Wanna know more about WordPress plugins? Then head over to our article on “Best WordPress Plugins and Tools“.
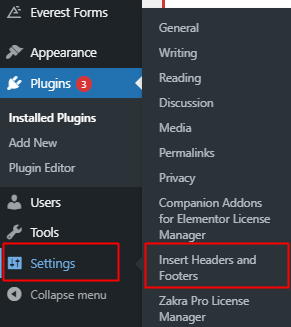
Once the plugin is activated on your site, you can locate it under Settings > Insert Headers and Footer:

Next, within the Header section, click on add code for anything you want to add or remove from your header:
Any scripts you fill here will automatically be added to the ‘head’ tag of your WordPress site. When you’re done, click on the Save changes button.
3) Edit your WordPress theme’s header.php files
This method looks very intimidating if you’re not familiar with WordPress hooks, HTML and CSS, and PHP.
So if you’re not familiar with those, we don’t recommend you mess around in here because of one wrong move, and your whole site can crash down.
Do it only if you know what you’re doing and make sure you’ve got a way to revert back to the working copy of the site breaks.
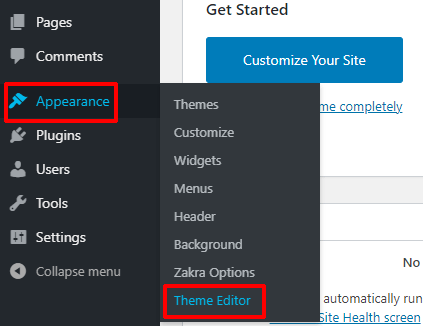
From the Appearance>>Theme Editor section you can edit the code of any of the themes that you have installed on your WordPress.

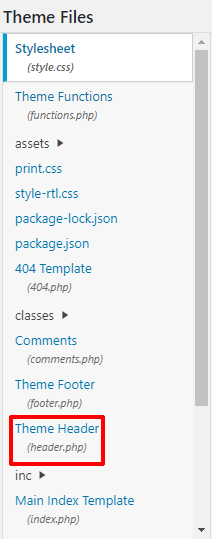
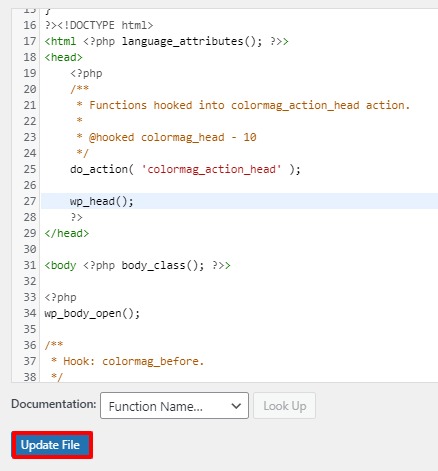
But today we want to edit the header only, so find a file on the Theme Files on the right side that says header.php.

Selecting it’ll open the content of the header.php file in the window and from there you’ll be able to edit what you need from the code.
Once you’ve your changes made, click on the Update file. If no problem is detected your changes will be published in your theme.

And that’s where we edit the header.php file in WordPress.
Extra Tips to Edit a Header in WordPress
- Use shortcodes in the header as text widgets. These can help you add buttons or other clickable actions in the header.
- Keep the header clean and away from distractions. An attractive header is one with more spaces. There shouldn’t be lots of items in your header.
- Your header should be easy to use and elements should be visible at a glance.
- Don’t use excessive SEO keywords to fill your header.
Wrapping It Up!
The header in WordPress must be attractive because that’s the first thing users who visit your website will notice before browsing your page. WordPress gives you infinite options to customize and add functionalities to the header of your website but we recommend that you take these tips into account.
Knowing how to edit the header in WordPress is really easy if you’ve got a well-functioning WordPress theme such as Zakra. Just follow these instructions and you’ll have a customized header. Along with the header, editing the footer is as much important.
That’s it for today’s beginner guide on how to edit a header in WordPress. Follow us on Twitter and Facebook to keep updated with our new articles.






![Zakra 3.0 | Zakra Pro 2.0 Release [Major Updates!]](https://i.ytimg.com/vi/g3rifl7kWvg/maxresdefault.jpg)