Want to create a WordPress custom homepage design? But, don’t know-how? Then, this is the article you need.
A website’s homepage is where all the basic information about the site is displayed. For example, the homepage of our site clearly represents our business. Creating a beautiful and detailed homepage is important for attracting potential customers.
Below, we’ve mentioned different methods to create a homepage. You can choose any one of them.
So, Let’s get started.
What is a Custom Homepage and Why Create One?
When users visit your website, the very first page they see is the homepage of your site. After creating a WordPress website, your recent blog posts are displayed on your homepage by default.
However, this might not be aesthetically pleasing as well as beneficial to your business site. The front page of your website should represent the niche of your website.
Basically, the users should know what your website is about by just scanning your homepage. The front page might include an introduction about your business and what kind of service you provide. This is also important for lead generation and to increase conversion rates.
With that said, let’s dive into the tutorial on how to create a custom homepage in WordPress.
Steps to Create a Custom Homepage in WordPress
Step 1: Choose a Suitable WordPress Theme
This step can make or break your homepage as it’s one of the crucial steps. The easy customization options provided by the WordPress theme can make your job ten times easier. Hence, choose a theme wisely.
We highly recommend using the Zakra theme. It’s a multipurpose theme, meaning you can use the theme to create any type of niche WordPress websites such as a Business site, Magazine based site, Online store, and much more.

i) Install and Activate Zakra
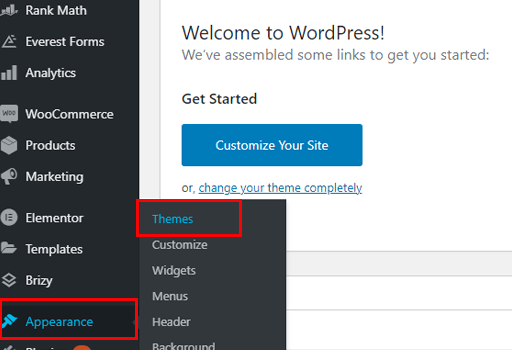
Zakra is a free WordPress theme therefore, you can install it directly from your dashboard. Just, go to Appearance >> Themes.

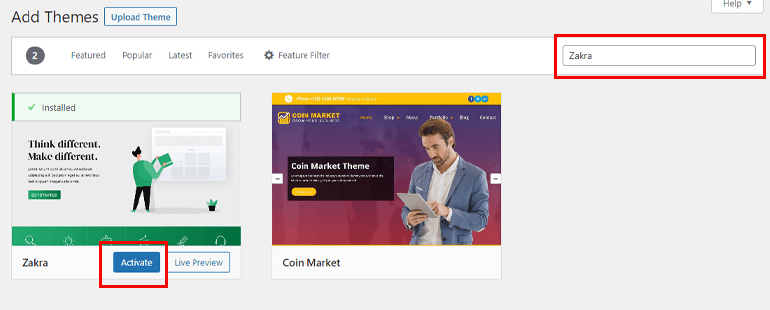
Then, click on the Add New option at the top. Search Zakra on the search bar. Next, press the Install button and finally Activate it.

Step 2: Create a New Custom Page for Your Site’s Front Page
There are two ways you can create a WordPress custom front page. One way is to create it from scratch and the other is using a starter template. Yes, you guessed it right, we’ll mention both the methods.
Method 1: Create Custom Homepage From Scratch Using Gutenberg
The first method to create a WordPress custom homepage is using Gutenberg. Gutenberg is a block-based editor which WordPress introduced in 2018. It allows you to select a block and add different elements to the WordPress front page.

i) Add a New Page
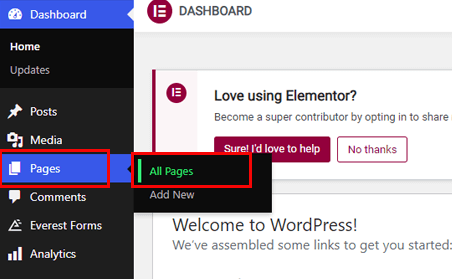
After you’ve installed and activated the Zakra theme, navigate to Pages >> Add New from your WordPress dashboard. This takes you to the page editor tab.

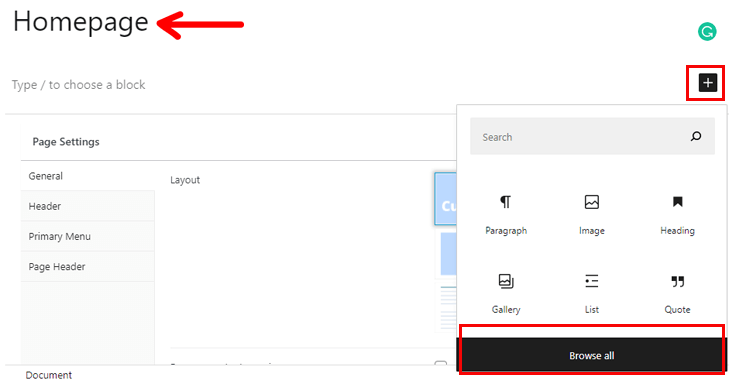
Next, Add Title of the page. To make it easier, you can add Homepage as the title.
Now, select Blocks to add more elements to your page. Simply click on the Plus (+) icon.
There are loads of blocks you can choose from, such as Gallery, Column, Quote, Text and Media, Video, and so much more. You can click on the Browse All button to see all the available options.

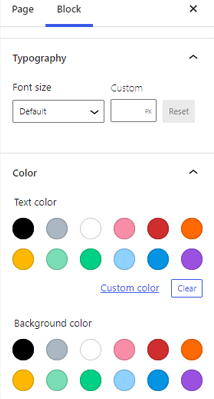
Furthermore, you can customize the blocks you add. If you select a block, different customization options are available on the right sidebar. It allows changing fonts, background color, images sizes & dimensions, and more.

Along with that, you can also add Advanced CSS to enhance your front page.
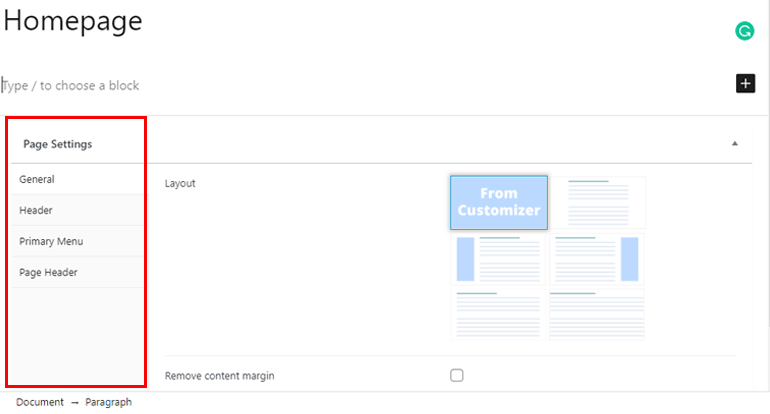
Now, if you’ve installed the Zakra theme, you get some extra features for your pages. Such as different Page Layouts. You can select a global page layout or set a page layout specifically for a specific page.
Other than that, you can add a Page Header, Sidebars, Upload your site’s logo, change the color and style of the Primary Menu. And that too, right from the page editor tab.

ii) Add Extra Features To Your Page
Gutenberg is self-sufficient on its own. However, you can add extra blocks to your WordPress website with the help of Gutenberg Block plugins.
Basically, these plugins allow you to add blocks that aren’t available via Gutenberg. There are many Gutenberg Block plugins in the market. BlockArt is the one we’re going to use in this tutorial.
Also, the great news is it comes inbuilt with the Zakra theme. You don’t need to install it separately.

BlockArt is an easy-to-use and beginner-friendly Gutenberg plugin. Below are some of the most useful blocks this plugin has to offer.
- Section: Create different layouts by adding different rows and columns inside a row.
- Heading: Use various markups from H1 to H6 to create titles.
- Paragraph: Change the typography and style of paragraph.
- Button: Add imoprtant URLs to buttons to redirect your users.
- Image: Community visaully with users by adding images.
- Spacing: Make your page aesthetically plaeasing by adding white spaces.
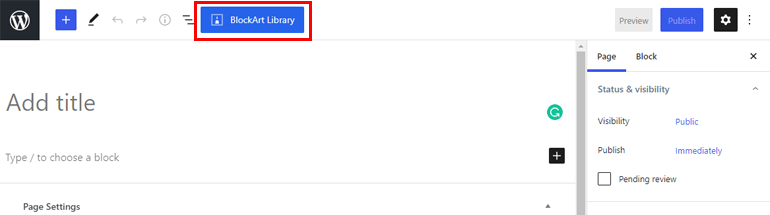
To edit your post/page using BlockArt, simply click on the Edit option available below the page/post. On the editor page, you’ll find the BlockArt Library button at the top.

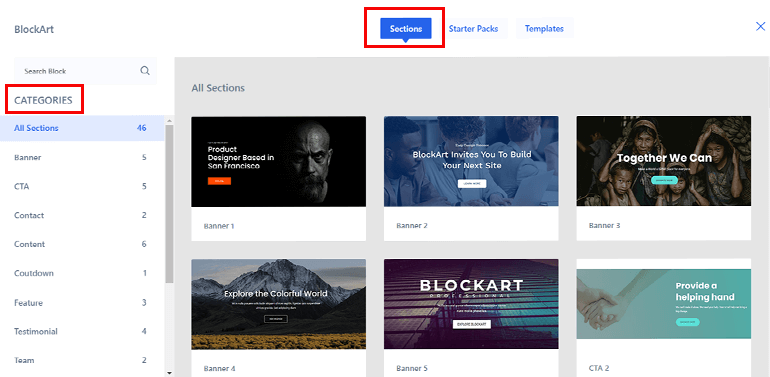
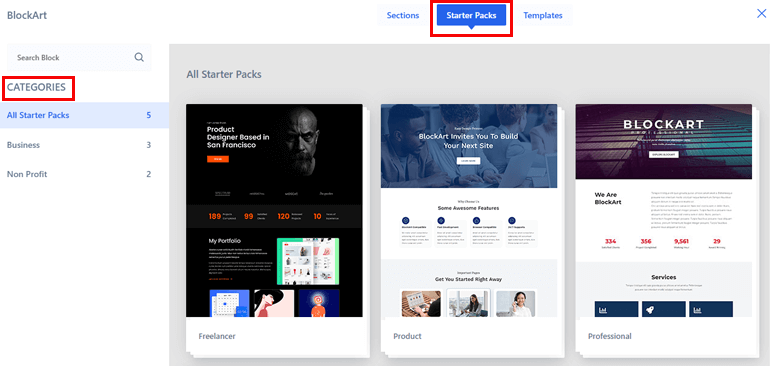
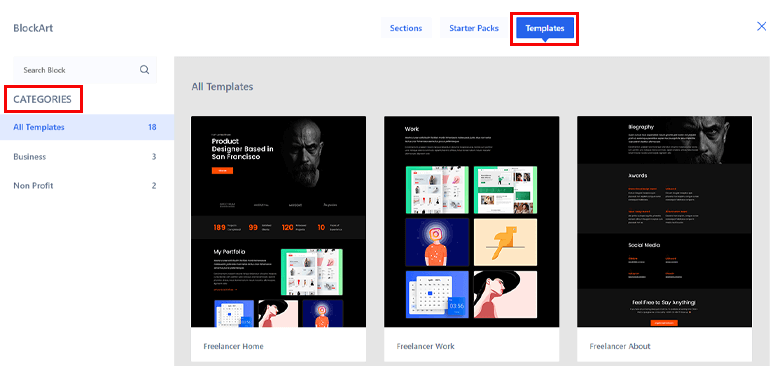
When you hit the button, it takes you to the BloackArt library, where you can find three categories – Sections, Starter Packs, and Templates.
The Sections options have widgets such as CTA, Banner, Contact, Countdown, Testimonial, Service, Team, Pricing, Gallery, and much more.

Similarly, there are two different Stater Packs – Business and Non-Profit.

Lastly, you’ll find Business and Non-Profit categories under the Template section.

To add these blocks, all you need to do is choose the one you want to add and hit the Import button.
After you’re satisfied with your homepage, hit the Publish button at the top right.
Method 2: Create Front Page Using a Predesigned Starter Template
If you don’t want to create your site’s front page from the ground, you can use pre-made templates.
i) Import Zakra Demos
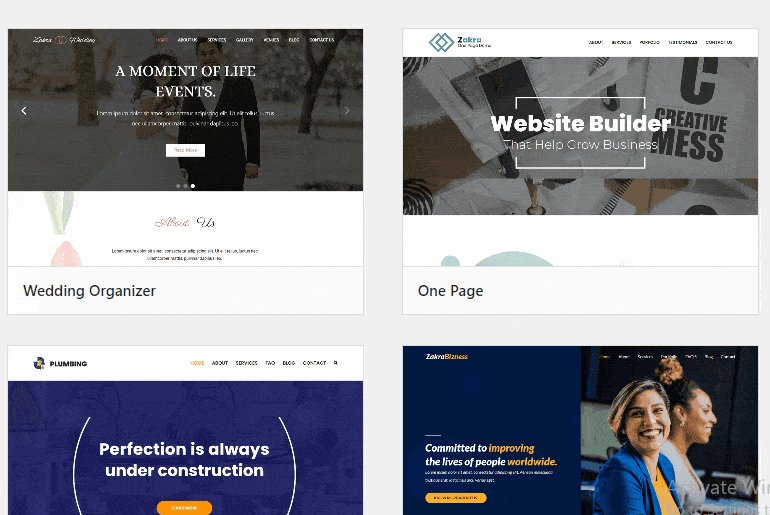
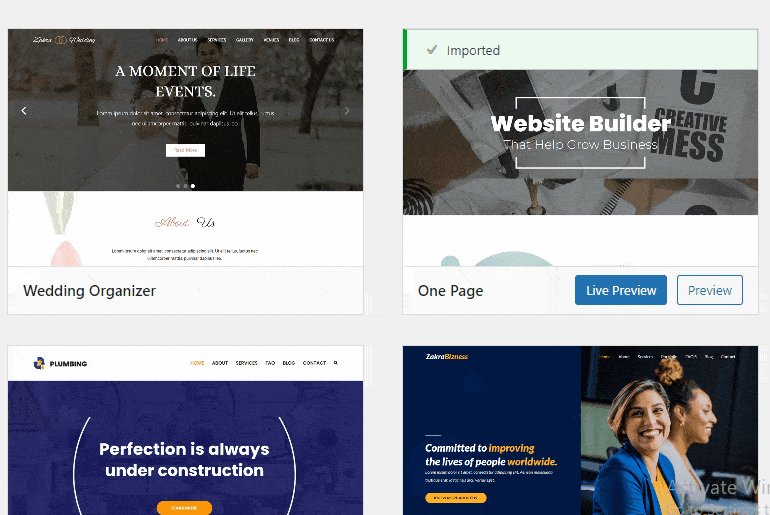
Zakra offers 65+ pre-built demos that you can easily import. Furthermore, demos have been built using various page builders such as Gutenberg, Elementor, and more.
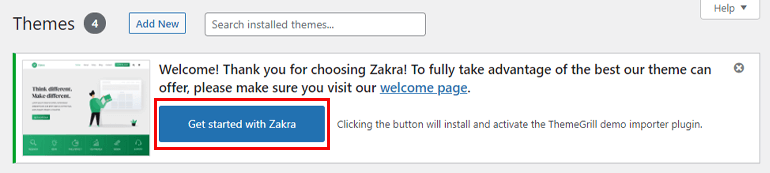
After the installation of the theme, you can see Get Started with Zakra button on your dashboard.

Selecting that button will automatically install the ThemeGrill Demo Importer. And then, it takes you to the demo’s page. However, you cannot access all the demos. To import the premium demos, you need the pro version of Zakra.
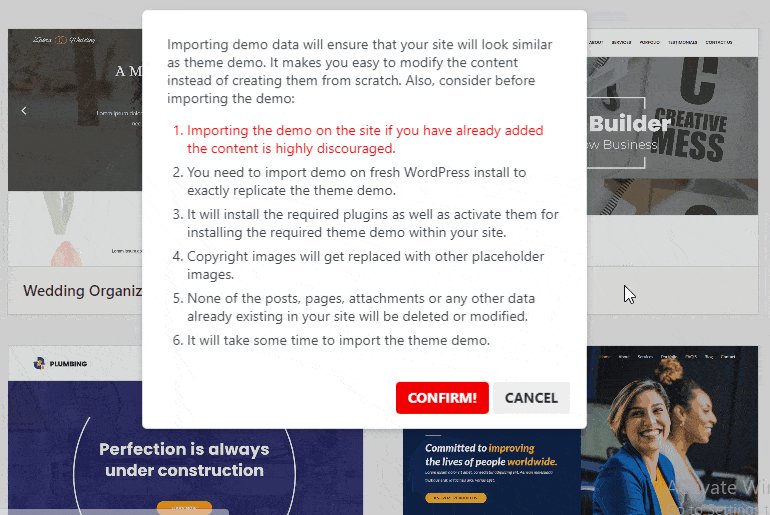
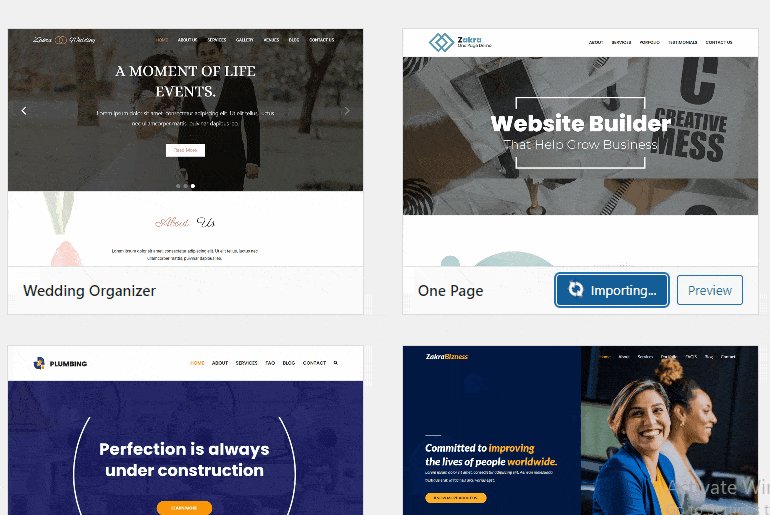
After you’ve activated the premium version of Zakra, choose the demo that matches the niche of your theme and click on the Import button. A popup will appear. You need to hit the Confirm button.

And that’s it, this is how you can import a Zakra demo. You can further customize it as well.
ii) Using Page Builder (Elementor)
Another method to create a WordPress front page is using a page builder. As the name implies, page builders are used to building a page on your website. With the drag and drop property of page builders, all you need to do is drag an element and drop it to create unique pages.
Some of the most popular page builders are Elementor, Brizy builder, etc. For this tutorial, we’re going to use Elemntor.

i) Install Elementor Page Builder
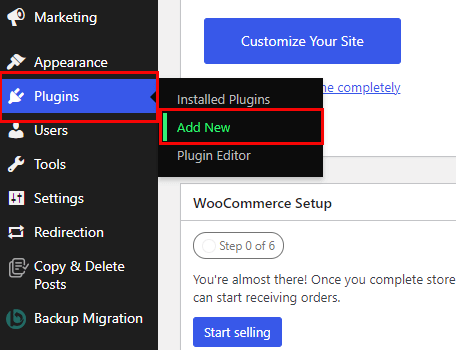
Before creating a homepage, it’s necessary to install and activate Elementor. Go to Plugins >> Add New from the sidebar of your WordPress dashboard.

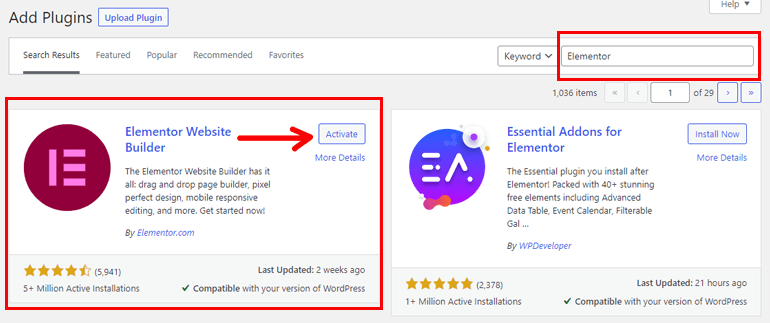
Search for Elementor on the search bar. Then, click on the Install button and finally Activate the plugin.

ii) Create a Frontpage Using Elementor
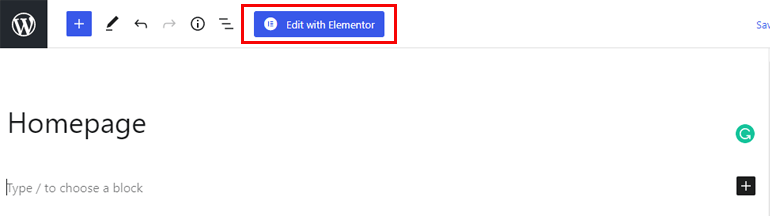
Now, navigate to Pages >> Add New. On the page editor tab, write the Title (Homepage) of the page.
On the top, you can see a ‘Edit with Elementor’ button. When you click on the button, it takes you to the Elementor page editor.

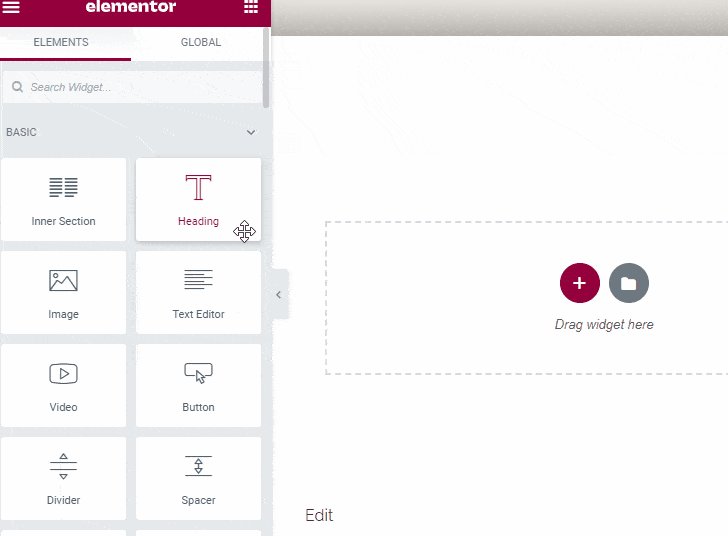
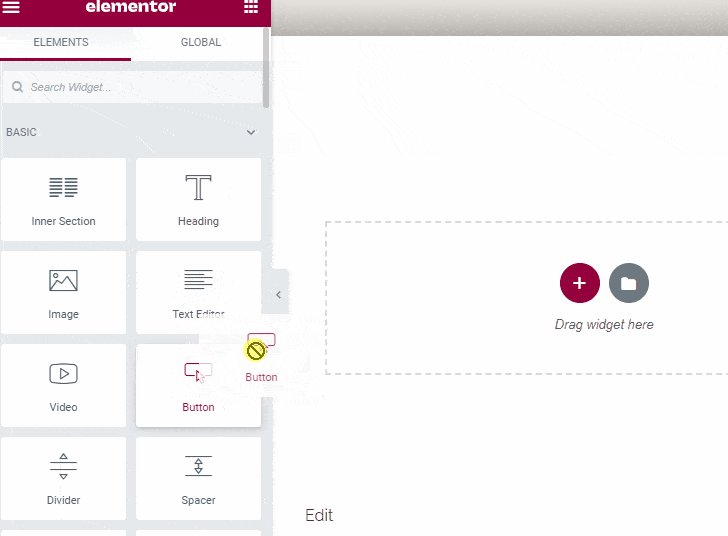
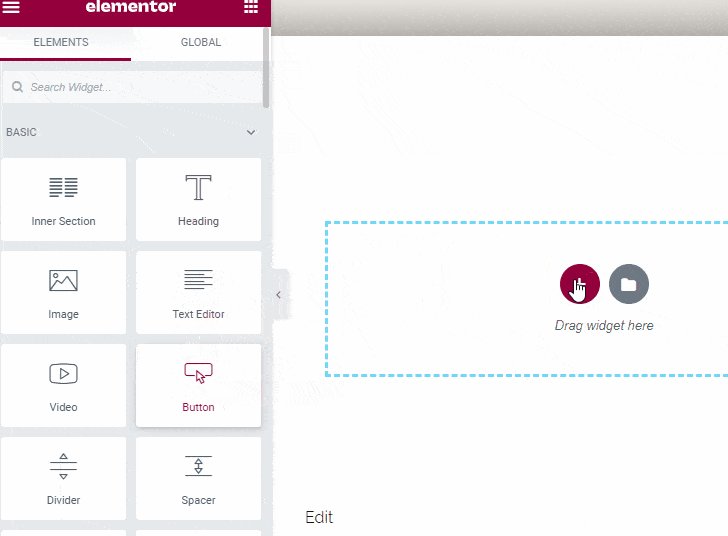
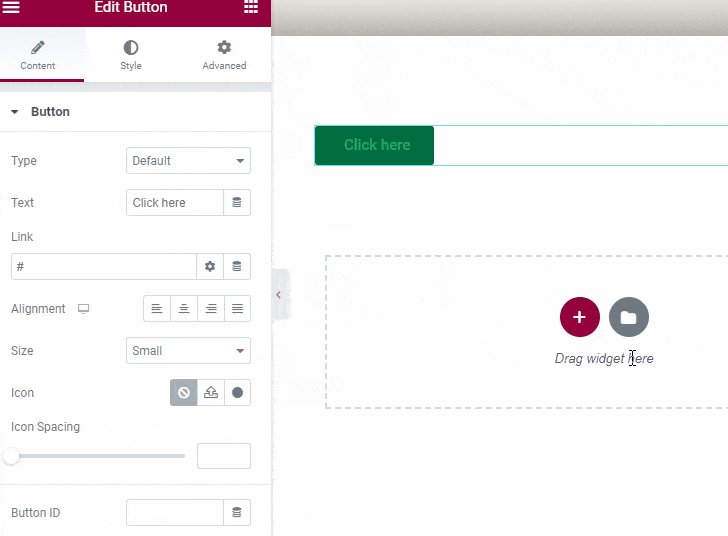
On the left side, you can see different widgets such as Text, Image, Button, Video, Social media button, and much more. Additionally, if you want to create a homepage for an eCommerce site then, Elementor provides WooCommerce widgets as well.
To add new widgets, click on the Plus (+) icon. Now, drag a widget of your choice and drop it on the right side.

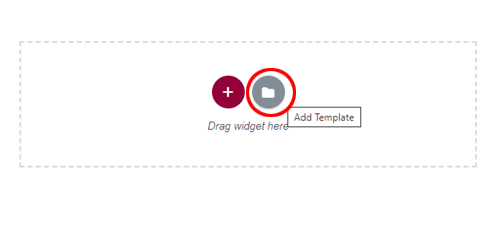
You can add as many widgets as you want. Apart from that, Elementor also allows you to import pre-made page templates and blocks. For that, click on the Add Template button.

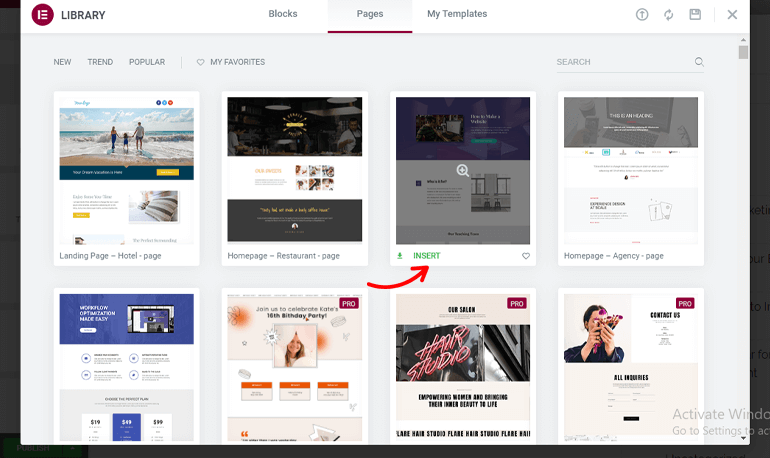
A pop-up appears. There you can find a plethora of in-built pages and blocks. However, not all pages are free to import; hence, to get access to the premium templates; you need to upgrade to the Elementor Pro version.
Now, choose a template of your choice, hover over it, and click on the Insert button.

Similarly, you can also add different Blocks to make your homepage unique from others. If you’re satisfied with your homepage simply, click on the Publish button at the bottom left.
Step 3: Set Custom Homepage as Your Site’s Frontpage
By far, you’ve created a custom homepage for your WordPress website. However, you need to select your newly created homepage over the default homepage.
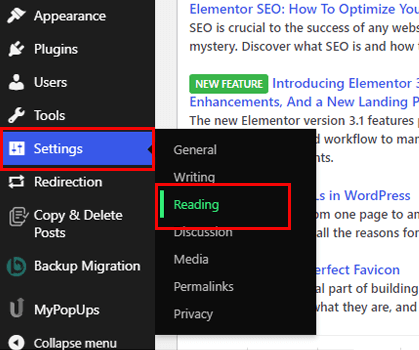
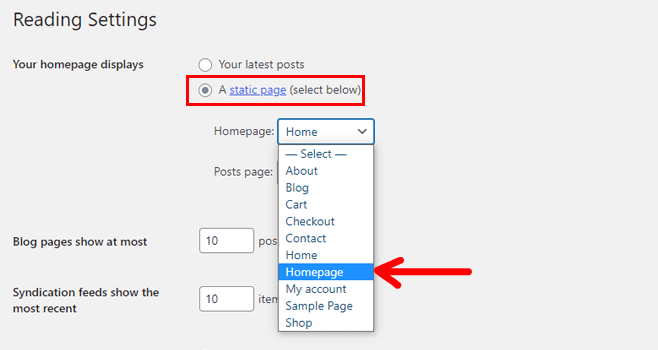
In order to do that, navigate to Settings >> Reading from the sidebar.

Now, under the Your homepage displays option, enable the A static page button. Thereafter, from the dropdown option, select the page (Homepage) as your new front page.

Finally, click on the Save Changes button at the bottom left.
If you see the live preview of your website, you can notice that your homepage has been replaced.
Wrapping It Up!
And that’s all on how to create a custom homepage in WordPress. The homepage is like a mirror that reflects the niche of your entire website. Hence, make sure to create a beautiful front page. You can either create it from scratch or choose a starter template.
Apart from that, choosing a theme that makes creating a homepage easier is also important. And that’s where Zakra comes into play. Zakra is a responsive, translation-ready, AMP-ready, and SEO-friendly theme.
Finally, it’s a wrap. We hope you enjoyed reading this article. And, if you did, take a moment and share it on your social media. You can also follow us on Twitter and Facebook for more future updates.